WordPress : Tableaux de tarification dans le modèle Avada – Ajout de liens aux colonnes
Les tableaux de tarification semblent parfaits avant que j’ajoute des <a href=""></a>balises à des colonnes spécifiques dans le modèle Avada. Ensuite, tout s’effondre.
Vous pouvez vérifier à quoi il ressemble après ici – pahomas.pl/strony-internetowe-2/ et avant (données différentes mais les mêmes colonnes) – pahomas.pl/strategiczne-pozycjonowanie-stron-2/
Liens vers les captures d’écran :
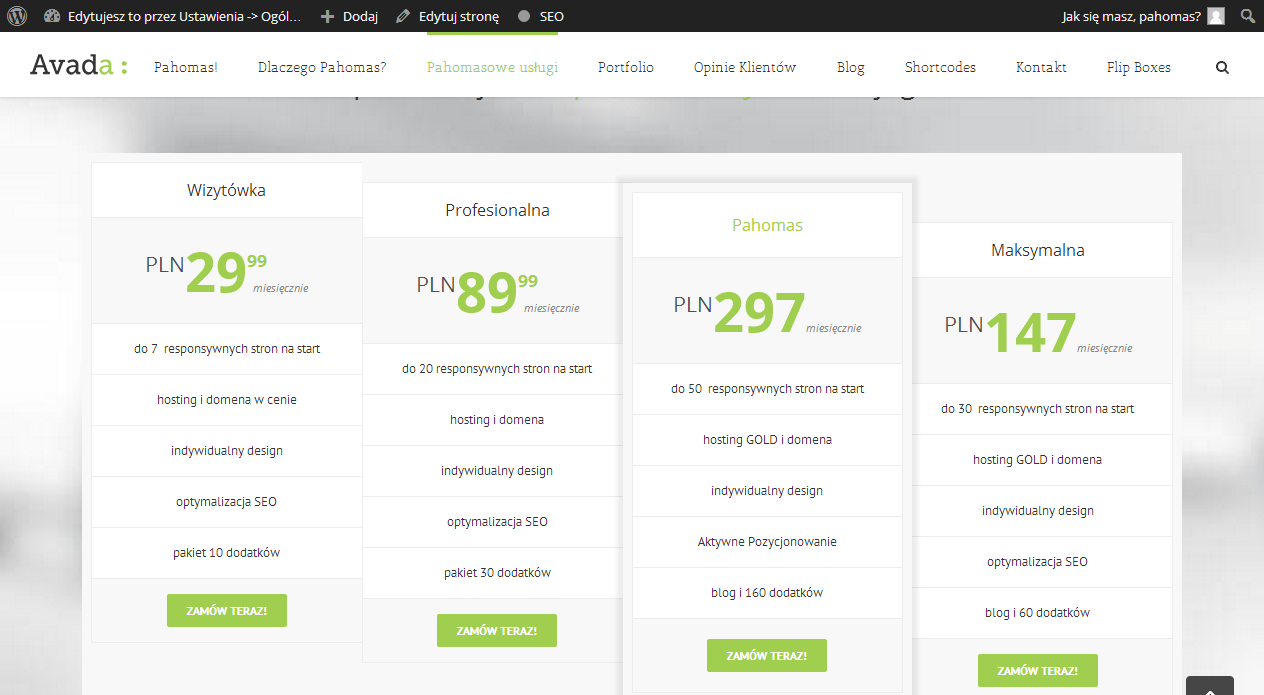
Mal
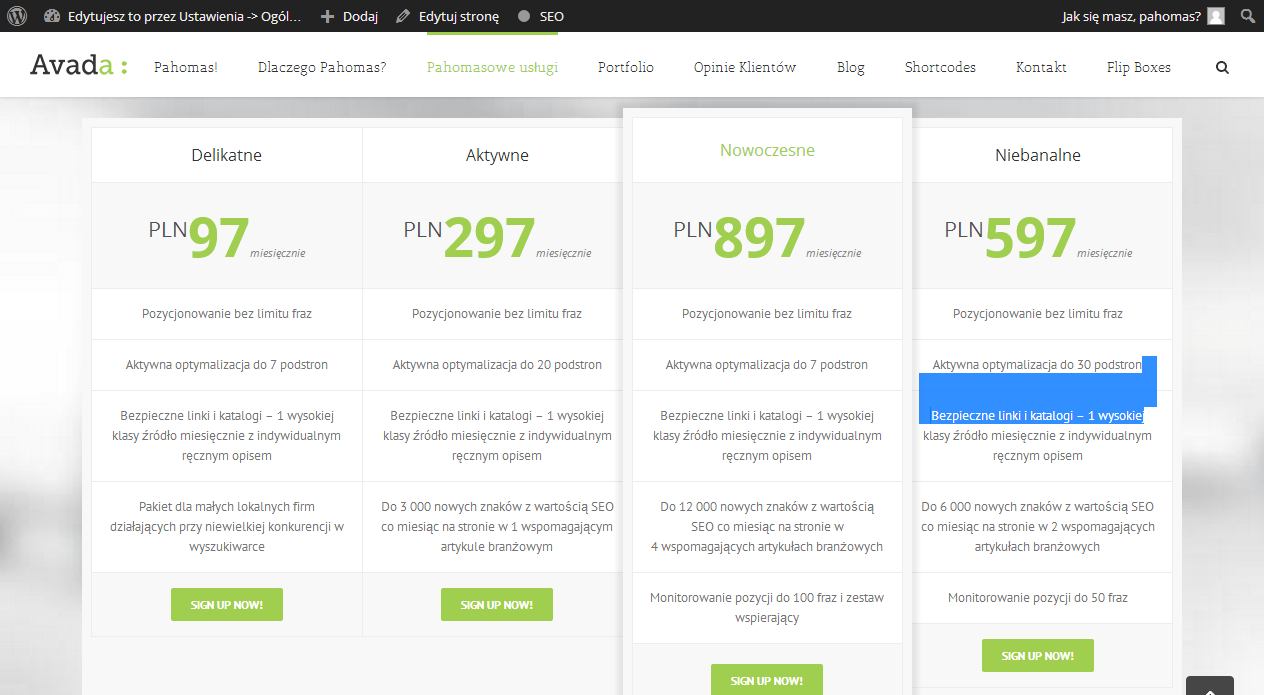
Bien:
Voici un code PHP de cette table AVEC hrefdes balises.
<a href="http://pahomas.pl/strony-internetowe-3/"><div class="panel-wrapper fusion-column column col-lg-3 col-md-3 col-sm-3 fusion-pricingtable-column"><div class="panel-container"><div class="fusion-panel">
...
</div></div></div></a>
Solution n°1 trouvée
Ok j’ai trouvé une solution à mon problème et j’ai décidé de la partager si quelqu’un avait la même chose.
Commentaire : Je ne peux toujours pas poster d’images, si quelqu’un de l’équipe Mod pouvait poster cette image ici ? Voici la solution montrée sur l’image.
s3.amazonaws.com/awesome_screenshot/7165019?AWSAccessKeyId=0R7FMW7AXRVCYMAPTPR2&Expires=1422217802&Signature=Dode0PJ1bRCF%2BKXqkgLEBLpYUuw%3D&tag=01-2300-20
awesomescreenshot.com/09149kkb0d
Les <a href= attributebesoins doivent être APRÈS le shortcode pricing_column et selon cette règle, </a>doivent être AVANT la fermeture de pricing_column.
Le problème que j’ai eu était parce que l’url était en dehors de cette balise.
Maintenant, cela fonctionne comme cela a été montré ci-dessus dans un « bon » exemple – vous pouvez le vérifier ici et le comparer au code php que je vous ai montré ci-dessus : http://goo.gl/ZRE7Ly
EDIT : Je pensais que cela fonctionnait mais malheureusement, ce n’était pas le cas. Je l’ai signalé au support Avada et ils m’ont dit que cela ne fonctionnait pas et qu’ils ne prévoyaient pas de l’implémenter… 🙁


0 commentaire