WordPress : Pourquoi la grille Bootstrip ne fonctionne-t-elle pas, mais les boutons le sont-ils ?
Voici le php avec les classes bootstrap (dans le fichier single.php de mon thème wordpress)
<?php get_header(); ?>
<button class="btn-danger">Hello Bootstrap World</button>
<div class="row">
<div class="col-sm-4">.col-sm-4</div>
<div class="col-sm-4">.col-sm-4</div>
<div class="col-sm-4">.col-sm-4</div>
</div>
<?php
get_footer();
?>
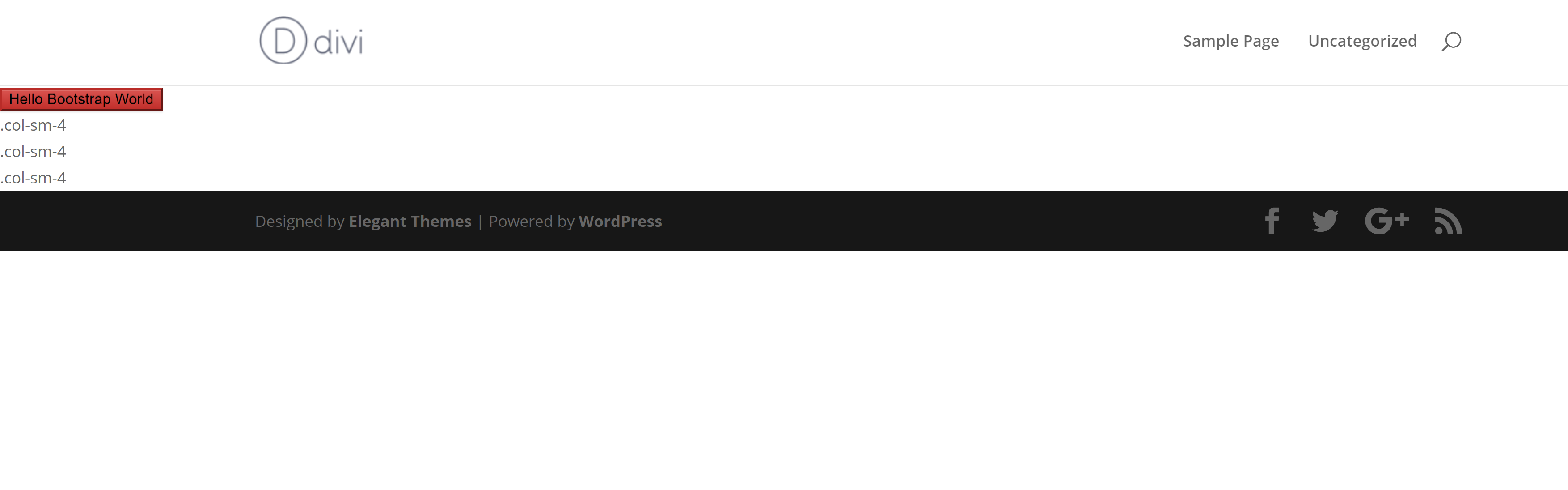
et voici une image du résultat
Est-ce que quelqu’un sait pourquoi les colonnes ne s’alignent pas? Le bootstrap semble être correctement mis en file d’attente dans wordpress car le style du bouton fonctionne. Voici ma ligne de mise en file d’attente dans wordpress.
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
wp_enqueue_style( 'parent-style', get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'bootstrap_css', 'https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap-theme.min.css' );
}
Quelqu’un peut-il me donner d’autres conseils pour que cela fonctionne correctement?
Merci pour toute aide
Solution n°1 trouvée
Vous n’avez pas besoin d’ajouter de conteneur. Votre CSS peut être remplacé par d’autres CSS.
Solution n°2 trouvée
vous devez encapsuler le contenu dans une classe de conteneur.
<div class="container">
<div class="row">
<div class="col-sm-4">.col-sm-4</div>
<div class="col-sm-4">.col-sm-4</div>
<div class="col-sm-4">.col-sm-4</div>
</div>
</div>
Solution n°3 trouvée
Bootstrap suit la structure de grille ci-dessous.
Le système de grille Bootstrap a quatre classes :
- xs (pour les téléphones – écrans de moins de 768 pixels de large)
- sm (pour les tablettes – écrans égaux ou supérieurs à 768 pixels de large)
- md (pour les petits ordinateurs portables – écrans égaux ou supérieurs à 992 pixels de large)
- lg (pour les ordinateurs portables et les ordinateurs de bureau – écrans égaux ou supérieurs à 1 200 pixels de large)
Donc, si vous voulez avoir 3 colonnes sur le bureau, mettez class= »col-md-4″.
Référence : https://www.w3schools.com/bootstrap/bootstrap_grid_basic.asp

0 commentaire