WordPress : Comment avoir un sous-répertoire HTML pur sur le site WP
J’ai un site web propulsé par WordPress qui fonctionne parfaitement. Maintenant, j’ai besoin d’avoir un répertoire personnalisé appelé appet un balisage HTML très simple appelé app.phpou app.htmlà l’intérieur, néanmoins qu’il s’agit d’un site Web WP (au moins pour après /app/le répertoire.
Pouvez-vous s’il vous plaît me faire savoir si cela est faisable dans WordPress et comment je peux le faire? En ce moment, il va à la page.phppage du thème !
Merci
Solution n°1 trouvée
Il peut être atteint par l’une des deux façons :
Voie #1
Créez d’abord un modèle de page WordPress dans votre thème WordPress (ou thème enfant). Supposons que le nom du fichier est : my-app.php, et que le contenu est :
<?php
/**
* Nom du modèle : Ma page d'application
*/
echo "Voici ce que je veux montrer" ;
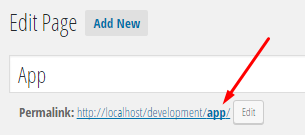
Maintenant, créez une page WordPress à partir de Pages. Transformez le slug de page en app.
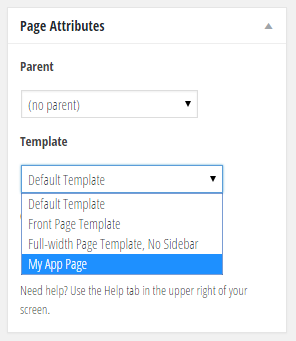
Sélectionnez le modèle « Ma page d’application » dans les « Modèles » de la méta-boîte de droite.
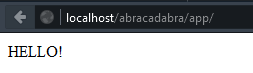
Enregistrez la page et vous pourrez y accéder à l’aide de example.com/app/. Ce que vous voulez afficher dans cette page, placez-les tous dans le fichier de modèle de page.
La méthode du modèle de page est utile, que le contenu de votre page soit lié à WordPress ou non.
Plus de détails sur les modèles de page – Ressources pour les développeurs
Voie 2
Créez votre dossier app/ à la racine de WordPress, où des dossiers comme wp-admin, wp-content et wp- inclut réside.
Faites votre index.htmlou index.phpfichier là, avec le contenu respectif.
Accédez au dossier à l’aide de example.com/app/. Vous avez terminé! 🙂
Mais je ne peux pas garantir si le dossier reste ou non après les mises à jour de WordPress. Je n’ai jamais essayé.



0 commentaire