WordPress : Thème personnalisé non visible dans l’apparence
Installation initiale de WordPress. Version5.3
index.php
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
</head>
<body>
test
</body>
style.css
/*
Theme Name: Gerboni
Theme URI: http://linards-berzins.co.uk/
Author: Linards B?rzi?
Author URI: http://linards-berzins.co.uk/
Description: Woocommerce theme for online shop
Version: 1.0
Text-domain: gerboni
License: GNU General Public License v2 or later
License URI: https://www.gnu.org/licenses/gpl-2.0.html
Tags: e-commerce, blog, custom-menu, custom-logo, featured-images,footer-widgets, theme-options, translation-ready, right-sidebar, sticky-post, threaded-comments
*/
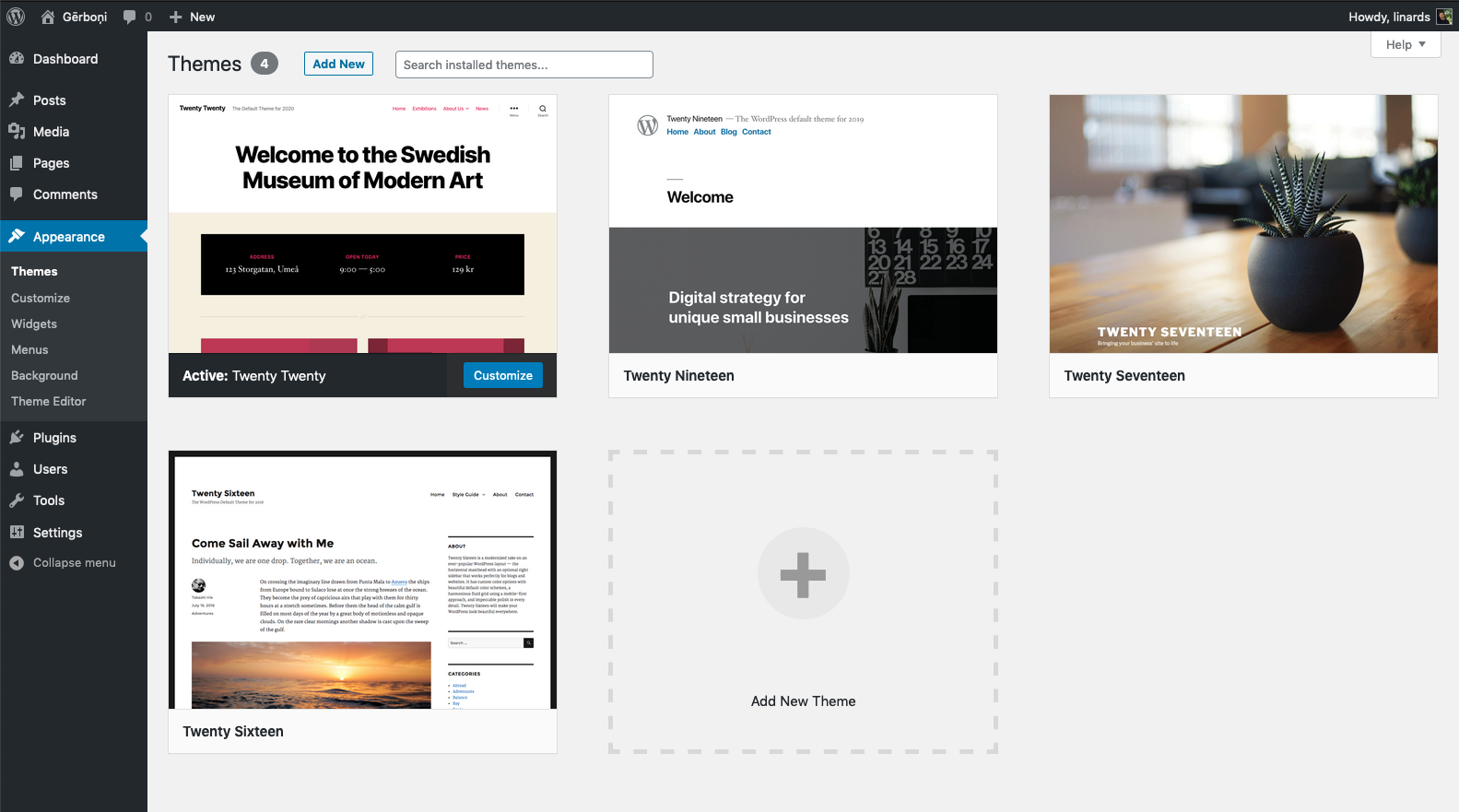
Tableau de bord Apparence du thème :
Tout conseil apprécié.
Solution n°1 trouvée
Il ne semble pas que vous ayez créé vous-même un thème complet à partir de ce que vous avez publié, alors vous pourriez peut-être ajouter plus d’informations à votre question.
Mais, je pense que vous devriez commencer par lire ici pour vérifier que vous le faites correctement : https://codex.wordpress.org/Theme_Development, puis revenez si vous rencontrez toujours des problèmes.
Ensuite, copiez le thème existant dans un nouveau dossier et commencez à le modifier pour avoir une idée de son fonctionnement, puis essayez de créer le vôtre.
Et puis, lorsque vous vous sentirez plus familier avec le fonctionnement, consultez les informations sur les thèmes enfants ici : https://developer.wordpress.org/themes/advanced-topics/child-themes/
Solution n°2 trouvée
Vous devez également créer header.php, sidebar.php, footer.php pour un thème personnalisé.

0 commentaire