WordPress : Remplacer le logo personnalisé par du texte
J’ai un site Web WordPress où je n’ai pas de logo à utiliser et j’ai besoin d’afficher du texte à la place.
Dans mon thème personnalisé, j’ai ajouté la prise en charge d’un logo personnalisé, mais je ne sais pas comment afficher un texte personnalisé au lieu d’un logo. Existe-t-il une fonction pour faire cela ?
Voici le code d’en-tête que j’utilise :
<nav class="navbar fixed-top shadow-lg" id="bs-nav">
<div class="container-fluid" style="z-index:4;">
<div class="navbar-header">
<a class="navbar-brand" href="<?php bloginfo('url'); ?>">
<!-- Here i need to show the text -->
<?php $logo = wp_get_attachment_image_src( get_theme_mod('custom_logo'), 'full' ); ?>
<img src="<?php echo $logo[0]; ?>" id="" width="80" height="80">
</a>
</div>
<div class="row">
<div class="col-sm-12 col-md-12 col-lg-12 float-right">
<button class="hamburger hamburger--spin" type="button" data-toggle="collapse" data-target="#navbar-content" aria-controls="navbar-content" aria-expand="false" aria-label="<?php _e('Toggle Navigation'); ?>">
<span class="hamburger-box">
<span class="hamburger-inner"></span>
</span>
</button>
</div>
</div>
</div>
<div class="collapse navbar-collapse" id="navbar-content">
<div class="container">
<div class="row">
<div class="col-sm-12 col-md-12 col-lg-12">
<?php
wp_nav_menu( array(
'theme_location' => 'header-menu',
'menu' => 'Menu',
'container' => false,
'depth' => 2,
'menu_class' => 'navbar-nav ml-auto',
'walker' => new Bootstrap_NavWalker(),
'fallback_cb' => 'Bootstrap_NavWalker::fallback',
) );
?>
</div>
</div>
</div>
</div>
</nav>
Solution n°1 trouvée
Pour afficher le texte que vous saisissez depuis Apparence > Personnaliser > Identité du site, vous pouvez utiliser ce code :
<h1><a href="<?php echo esc_url( home_url( '/' ) ); ?>" title="<?php echo esc_attr( get_bloginfo( 'name', 'display' ) ); ?>" rel='home'><?php bloginfo( 'name' ); ?></a></h1>
Sinon, dites-nous d’où ce texte devrait provenir.
Vous pouvez également essayer ce qui suit :
Ouvrez functions.php de votre thème et ajoutez ceci :
add_theme_support( 'custom-logo', array(
'height' => 100,
'width' => 400,
'flex-height' => true,
'flex-width' => true,
'header-text' => array( 'site-title', 'site-description' ),
) );
Ajoutez ensuite le code suivant à l’endroit où vous souhaitez que votre logo apparaisse :
<?php
$custom_logo_id = get_theme_mod( 'custom_logo' );
$image = wp_get_attachment_image_src( $custom_logo_id , 'full' );
?>
<img src="<?php echo $image[0]; ?>" alt="">
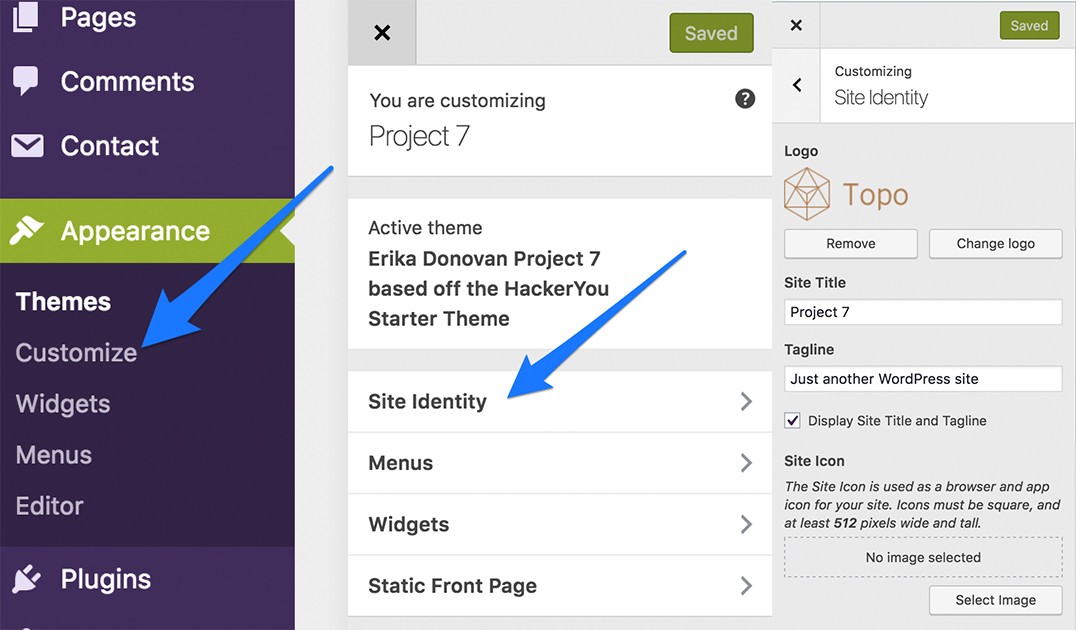
Ajoutez ensuite le texte de votre logo dans Apparence > Personnaliser > Identité du site, comme indiqué ici :

0 commentaire