WordPress : Problème avec les styles dans Firefox, IE et Edge
J’ai des problèmes avec mon nouveau site Web dans WordPress. J’ai sélectionné un thème et j’ai écrasé certains styles. J’ai aussi utilisé Visual Composer. Dans Google Chrome c’est parfait ou avec quelques petits pixels parfaits, mais quand je le vois sur Firefox c’est le bordel ! xO Je cherchais et vérifiais chaque détail mais je ne trouvais rien, donc… je pense que plus de têtes peuvent penser plus efficacement.
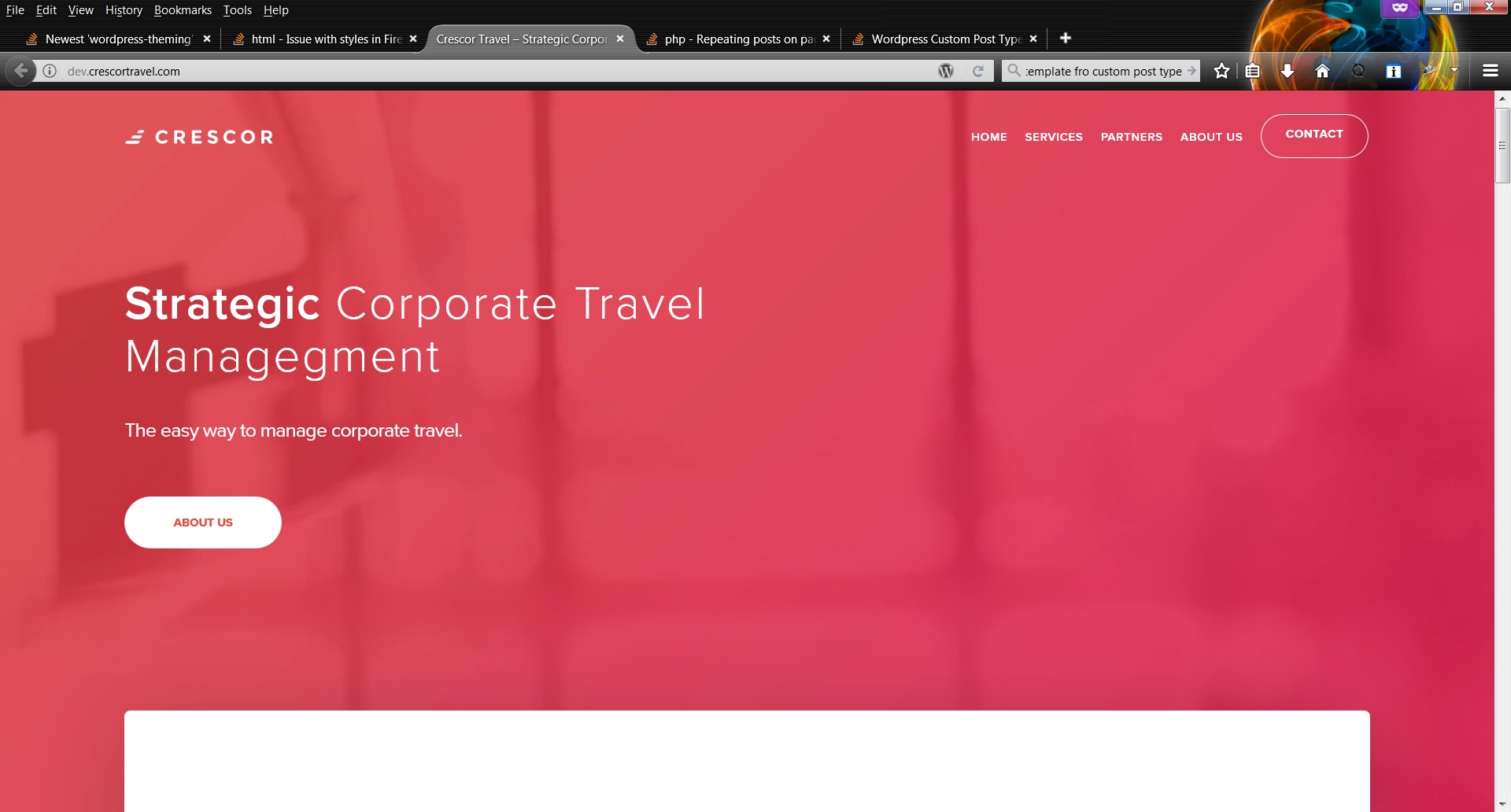
Le site est Crescor Travel
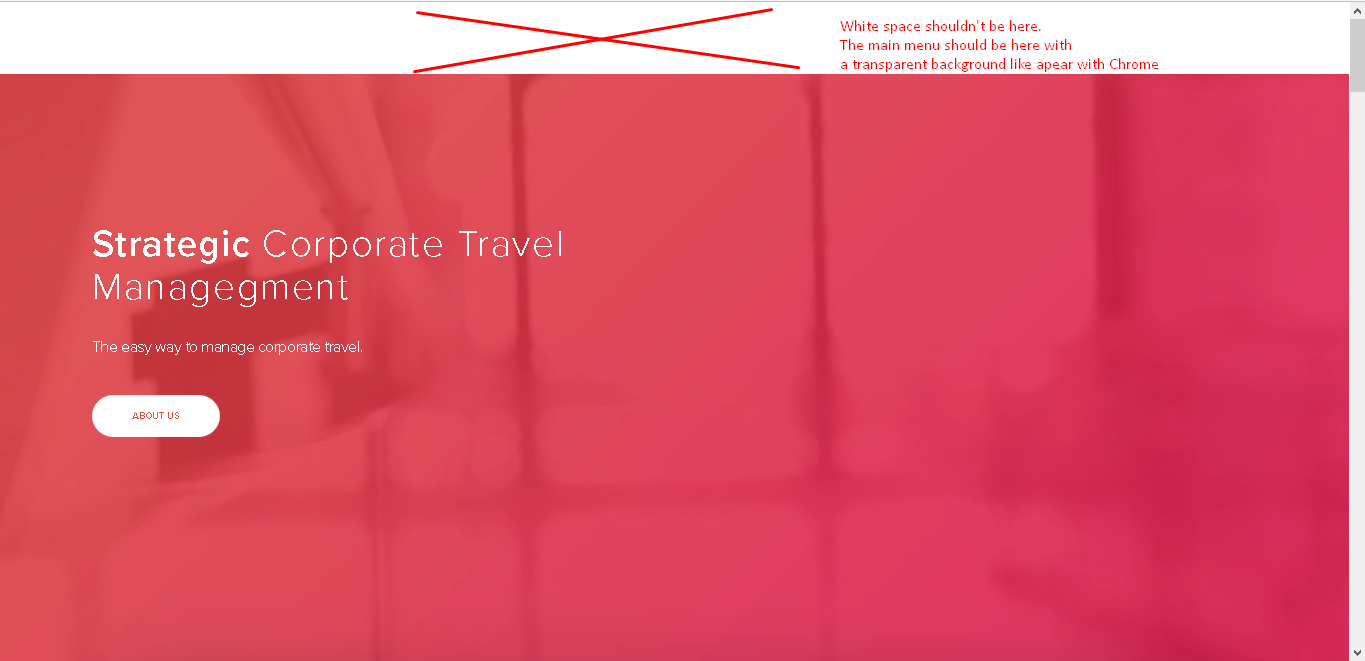
Voici une capture d’écran avec erreur :
Je pense que l’erreur peut être dans les marges. Quelqu’un sait s’il y a un problème de marge ?
Le code CSS est…
/**
* LAYOUT CONTENT
*/
section.content { padding: 0; }
/**
* TYPOGRAPHIC
*/
*, body { font-family: "proxima-nova", sans-serif !important; }
h1,
h2,
h3 {
line-height: 36px;
color: #202226 !important;
}
h1 {
font-size: 3rem !important;
}
h2 {
font-size: 2.25rem !important;
}
h3 {
font-size: 2rem !important;
}
p {
font-size: 1rem;
}
strong { color: #202226; }
article {
border-bottom: none;
padding-bottom: 0;
margin-bottom: 0;
}
i {
font-style: normal !important;
}
/**
* HEADER SECTION
*/
.title_section {
text-align: center;
font-weight: normal;
}
.caption_section {
font-size: 1.125rem;
color: #747980;
line-height: 30px;
text-align: center !important;
margin: 0 400px;
margin-top: 30px;
margin-bottom: 71px !important;
letter-spacing: 0;
}
.fullscreen-container,
.fullwidthbanner-container {
height: 100% !important;
}
body div.title_container {
margin-top: 66%!important;
margin-left: -22.5%!important;
}
.subheader-title-holder {
padding: 0 30% 0 9.5% !important;
}
.main-title {
text-align: left!important;
font-weight: 300!important;
font-size: 3rem!important;
margin-left: -18px!important;
}
.main-title span { font-weight: bold !important; }
h1.title_page {
color: #fff!important;
margin-bottom: 22px !important;
line-height: 54px!important;
font-weight: 300;
letter-spacing: 2px!important;
}
h1.title_page strong {
font-size: 3rem !important;
color: #fff!important;
font-weight: 600!important;
letter-spacing: 1px!important;
}
p.caption_page {
font-size: 1.25rem !important;
line-height: 36px !important;
font-weight: normal!important;
letter-spacing: -0.6px!important;
margin: 30px 0 60px !important;
}
div#slide-4-layer-2 {
margin-top: 110px !important;
margin-left: -70%!important;
width: 170px;
color: #E74C3C!important;
font-size: 12px!important;
font-weight: bold!important;
background-color: #fff!important;
line-height: 30px!important;
text-align: center!important;
}
.bruno-subheader-wraper {
overflow: visible!important;
}
/**
* NAV SECTION
*/
#bruno-head {
z-index: 999;
}
.dpr-fullwidth {
padding-left: 8.4%!important;
padding-right: 8.4%!important;
}
.imageLogo .logo-default {
padding: 40px 0 0 0;
height: 15px !important;
width: 138px !important;
}
body .bruno-sticky-navigation-wrapper li:last-child a {
border: 1px solid #e8e8e8 !important;
padding: 6px 0 !important;
}
body .bruno-sticky-navigation-wrapper li:last-child a:hover { background-color: #ea314a!important; }
body .bruno-sticky-navigation-wrapper li:last-child a .menu-title:hover { color: #fff!important; }
body div#bruno-navigation-wrapper .bruno-sticky-navigation-wrapper .sf-menu li.root a:hover {
color: #fff !important;
border: none!important;
}
body .bruno-sticky-navigation-wrapper .sf-menu li.root a .menu-title:hover { color: #000; }
body #bruno-navigation-wrapper.bruno-sticky-navigation-wrapper .sf-menu li.root.current-menu-item a { color: #EA314A!important; }
body .bruno-sticky-navigation-wrapper li:last-child a .menu-title { color: #E74C3C !important; }
.imageLogo .logo-sticky { padding-top: 26px; }
.sf-menu li a {
padding: 36px 0 36px 0;
font-size: 0.75rem !important;
color: #fff !important;
font-weight: 600 !important;
text-transform: uppercase;
}
body #bruno-navigation-wrapper .sf-menu li.root a:hover,
.current-menu-item a {
font-weight: bold!important;
color: #fff!important;
}
body #bruno-navigation-wrapper .bruno-sticky-navigation-wrapper .sf-menu li.root a:hover,
.current-menu-item a {
color: #000!important;
}
.sf-menu li { margin-left: 18px; }
.top-navigation ul li:last-child a {
margin-top: 24px;
border: 1px solid #FFFFFF;
height: 45px;
width: 110px;
border-radius: 60px;
padding: 8px!important;
text-align: center;
background-color: transparent;
font-weight: bold!important;
}
body .submenu li.childmenu { background-color: #fff; }
body .submenu li.childmenu a:hover { background: #fff!important; }
body .submenu li.childmenu a .menu-title { color: #333333!important; }
.top-navigation .submenu li.childmenu:last-child a {
margin: 0!important;
border: none!important;
padding: 13px 16px!important;
font-weight: normal!important;
height: initial!important;
width: initial!important;
border-radius: 0!important;
text-align: left!important;
padding-top: 13px!important;
}
.bruno-sticky-navigation-wrapper ul li:last-child a {
margin-top: 12px !important;
}
body #bruno-navigation-wrapper .top-navigation ul li:last-child a:hover {
background-color: #fff;
color: #EA314A!important;
padding-top: 8px;
}
.icon-menu {
color: #fff!important;
}
#bruno-navigation-wrapper .sf-menu li.current-menu-item a {
color: #fff !important;
border-color: #fff !important;
}
/**
* CONTENT
*/
#bruno-mainbody { padding: 0; }
.bruno-page {
padding-top: 0;
margin-top: -90px;
}
#talk_to_us h3 {
font-weight: normal!important;
color: #202226!important;
}
#talk_to_us a { margin-top: 50px; }
body .about_us .vc_single_image-wrapper:before {
background-color: #E74C3C!important;
top: 48%;
}
body div#second_row_about div.wpb_column div.vc_single_image-wrapper:before {
top: 58%!important;
}
/**
* BANNER SECTION
*/
.banner_section {
background-color: #fff !important;
z-index: 3;
width: 78.5%;
margin: -10% auto 0 auto!important;
box-shadow: 0 12px 90px rgba(0, 1, 1, 0.2);
border-radius: 6px;
padding: 32px;
}
.banner_section .wpb_column {
margin-top: -58px!important;
}
.banner_section span { color: #202226!important; }
#first_column_banner p span {
font-size: 18px;
color: #202226 !important;
line-height: 26px;
letter-spacing: -0.5px;
font-weight: normal;
}
#first_column_banner p:last-child { font-size: 14px; }
#first_column_banner { padding: 50px 35px 0 35px; }
#second_column_banner { padding: 60px 35px 0 0; }
#third_column_banner { padding: 62px 40px 0 0; }
#first_column_banner,
#second_column_banner,
#third_column_banner {
background-color: #fff !important;
}
#second_column_banner span,
#third_column_banner span {
font-size: 16px;
font-weight: 700;
letter-spacing: 0;
}
.banner_section h2 {
color: #202226!important;
font-weight: normal;
margin-bottom: 0.75rem;
}
.banner_section p {
line-height: 25px;
color: #747980;
letter-spacing: -0.5px !important;
}
.banner_section .btn_white { border: 1px solid #e8e8e8; }
.Default-minus {
width: 24px;
height: 2px;
color: #E74C3C;
margin-right: 20px;
}
.section_service .vc_column-inner {
padding: 100px 17%!important;
}
.section_service h2 { font-style: normal!important; }
.section_service i {
font-size: 60px;
color: #EB374A;
font-style: normal!important;
}
.section_service hr {
width: 11%;
float: left;
}
/**
* SOLUTIONS SECTION
*/
#solution {
margin-top: 147px;
margin-bottom: -50px;
}
.vc_box_shadow { box-shadow: 0 12px 90px rgba(0, 1, 1, 0.1)!important; }
.solution_left .block_solution {
margin: 100px;
}
.block_solution hr {
width: 50px;
float: left;
color: #E7E8EB!important;
border: 1px solid #E7E8EB;
}
.take_off .vc_single_image-wrapper:before { content: none!important; }
.solution_right .block_solution {
margin: 124px 180px 124px 110px;
}
h2.title_block_solution {
line-height: 42px;
text-align: left;
font-size: 2rem!important;
font-weight: normal;
}
p.caption_block_solution {
display: block;
clear: both;
font-size: 1rem;
line-height: 30px;
margin-top: 30px;
}
.solution_right,
.solution_left { margin-top: 130px !important; }
.solution_left .vc_single_image-wrapper:before {
content: " ";
width: 312px;
height: 312px;
background-color: #f6fafb;
}
.solution_left .vc_single_image-wrapper:before,
.solution_right .vc_single_image-wrapper:before {
content: " ";
width: 312px;
height: 312px;
background-color: #f6fafb;
z-index: -1;
position: absolute;
left: -10%;
}
.solution_left .vc_single_image-wrapper:before {
top: 49%;
}
.solution_right .vc_single_image-wrapper:before {
top: 35%;
}
/**
* PARTNERS SECTION
*/
div#partners { margin-top: 70px; }
#partners_logos {
padding: 0 40px;
margin-top: 12px;
}
#partners_logos .vc_inner img { width: 130px; }
#partners .wpb_content_element { margin-bottom: 90px; }
#partners_mobile .vc_inner { text-align: center; }
/**
* CALL TO ACTION
*/
.call_to_action {
width: 120%!important;
margin-left: -10%!important;
margin-top: 70px;
padding: 100px 115px 60px;
background-color: #292929;
background: linear-gradient(135deg, #EA314A 0%, #E84C3C 100%);
z-index: 10!important;
}
body p.call_to_action_white strong a {
color: #fff!important;
font-weight: 600!important;
}
.call_to_action_white {
color: #FFFFFF;
font-size: 1.75rem;
font-weight: 300;
line-height: 36px;
text-align: center;
}
/**
* WIDGETS SECTION
*/
.vc_wp_custommenu .menu li {
padding: 0!important;
background: none!important;
border-left: none!important;
}
.vc_wp_custommenu .menu li a {
font-weight: 600!important;
line-height: 32px!important;
color: #747980!important;
}
.box-title span {
text-transform: none!important;
font-weight: 500;
font-size: 16px;
letter-spacing: 0;
}
.stripe:before {
content: "----";
letter-spacing: -3px;
font-size: 24px;
margin-right: 20px;
color: #E74C3C;
}
.box-title span:before {
content: "----";
letter-spacing: -3px;
font-size: 24px;
margin-right: 20px;
color: #E74C3C;
}
#bruno-footer .box.widget_nav_menu ul li a {
color: #747980;
font-size: 14px;
font-weight: 600;
text-transform: none;
padding: 5px 0 0 0;
}
#bruno-footer-wrap {
padding: 90px 0 100px 0;
}
#bruno-footer .box-title { margin-bottom: 10px!important; }
.footer-middle .box-title {
padding-top: 16px;
}
.footer-middle .menu-footer-menu-container { margin-top: -6px; }
.textwidget {
color: #747980;
}
#bruno-footer .box p {
font-size: 0.875rem;
margin-bottom: 15px;
}
/**
* FOOTER
*/
.bruno-copyrights-text {
color: #89898B;
font-weight: 600;
text-align: right;
margin-top: -6px !important;
}
#bruno-footer-wrap {
background-color: transparent!important;
margin-top: 50px;
}
.widget_nav_menu { margin-top: -16px; }
#nav_menu-2 { padding-left: 150px; }
#bruno-footer-wrap hr {
width: 83.2%;
border: 1px solid #e7e8eb;
}
#menu-footer-menu .current-menu-item a {
font-weight: normal !important;
color: #747980 !important;
}
#built_by_text {
font-size: 13px;
line-height: 27px;
font-weight: 400;
color: #89898b;
}
#built_by_text a {
color: #e74c3c!important;
font-weight: 600;
}
/**
* BUTTONS
*/
a.btn_white {
background-color: #fff;
border: none;
padding: 19px 50px !important;
border-radius: 60px;
color: #E74C3C!important;
font-size: 12px!important;
font-weight: bold!important;
text-transform: uppercase;
}
body a.btn_white:hover {
background-color: #EA314A;
color: #fff !important;
box-shadow: 0 3px 5px rgba(0, 0, 0, 0.2);
border: none;
}
a.btn_white:active { box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.2); }
a.btn_red {
width: 170px;
background-color: #E74C3C!important;
background: linear-gradient(135deg, #EA314A 0%, #E84C3C 100%);
color: #fff!important;
text-align: center;
line-height: 50px;
text-transform: uppercase;
font-weight: bold;
font-size: 12px;
border: none;
margin-top: 20px;
}
a.btn_red:hover {
border-color: transparent !important;
background-image: linear-gradient(-45deg, #ea314a 0%, #e84c3c 100%);
}
a.btn_red:active {
box-shadow: inset 0 1px 2px rgba(0, 0, 0, 0.2);
background-color: #e74c3c;
background-image: linear-gradient(-45deg, #ea314a 0%, #e84c3c 100%);
}
/**
* ELEMENTALS
*/
.none_padding_right { padding-right: 0 !important; }
.transparent { background-color: transparent !important; }
.vc_column-inner { padding: 0 !important; }
body .vc_custom_1500523474242 { background-color: #fff !important; }
[class^="icon-"], [class*=" icon-"] { font-family: 'dpricomoon'!important; }
[class^="ts-"], [class*=" ts-"] { font-family: 'Crescor'!important; }
.list_block_solution { list-style: none; }
.list_block_solution i { margin-right:20px; color: #E64C3B; }
.gform_footer { text-align: center; }
.gfield_label {
display: none!important;
}
body .gform_footer .gform_button {
width: 170px!important;
background-color: #E74C3C!important;
background: linear-gradient(135deg, #EA314A 0%, #E84C3C 100%);
color: #fff!important;
text-align: center;
line-height: 40px;
text-transform: uppercase;
font-weight: bold;
border-radius: 40px;
font-size: 12px!important;
margin-top: 20px!important;
}
textarea, input[type=text], input[type=password], input[type=email], input[type=www], input[type=tel], input[type=date], input[type=number], select {
background: #F6FAFB;
border: none;
-webkit-border-radius: 0;
-moz-border-radius: 0;
border-radius: 0;
font-family: "proxima-nova", sans-serif !important;
color: #202226;
padding: 22px 18px !important;
margin-top: 30px;
}
input[type=text]:active,
input[type=text]:focus,
textarea:focus {
background-color: #fff!important;
border: 1px solid #e7e8eb;
height: 42px;
}
#send_message hr {
width: 50px;
color: #E7E8EB!important;
}
.gfield_description,
.validation_message { display: none; }
.gfield_error {
background-color: #fff!important;
border: none!important;
}
.gform_wrapper li.gfield_error input:not([type=radio]):not([type=checkbox]):not([type=submit]):not([type=button]):not([type=image]):not([type=file]),
.gform_wrapper li.gfield_error textarea {
border: 1px solid #e74c3c !important;
background-color: #fff!important;
}
#mCSB_1 { background-color: #fff!important; }
#bruno-mobile-menu ul li a { color: #333!important; }
.icon-prev,
.icon-next { display: none !important; }
#bruno-mobile-menu { background-color: #fff!important; }
#bruno-mobile-menu #close-mobile-menu {
left: 20px;
top: 4px;
color: #333333!important;
}
div.parallax { background-attachment: unset; }
.validation_error {
border: none!important;
color: #e74c3c!important;
}
.list_block_solution li { margin-bottom: 20px; }Cela ressemble à un problème avec les marges dans firefox. Un comportement différent je pense…
Pouvez-vous m’aider à diagnostiquer ce qui se passe ?
Merci les gars!
Solution n°1 trouvée
Jean ça me va bien. C’est peut-être une version obsolète de Firefox ?


0 commentaire