WordPress : Le navigateur empile différentes versions de style.css
Je travaille avec un thème enfant de ‘Astra’. J’édite ‘style.css’ de mon thème enfant pour styliser mon site Web. J’ai ajouté ce code au fichier functions.php de mon enfant pour mettre en file d’attente les styles père-enfant.
<?php
add_action('wp_enqueue_scripts', 'example_enqueue_styles');
add_action( 'wp_enqueue_scripts', 'my_theme_enqueue_styles' );
function my_theme_enqueue_styles() {
$parent_style = 'astra';
wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
wp_enqueue_style( 'child-style',
get_stylesheet_directory_uri() . '/style.css',
array( $parent_style ),
wp_get_theme()->get('Version')
);
}
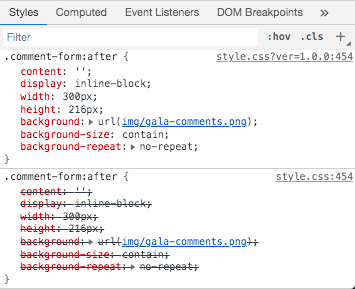
Bien que le navigateur peigne les styles de mon thème enfant comme je le souhaite, il arrive aussi qu’il le fasse deux fois dans différentes versions du même code :
Cela provoque des problèmes de style avec certains éléments. Je crois que la source du problème est mon code de mise en file d’attente mais je ne sais pas ce que c’est.
Merci.
Solution n°1 trouvée
Le problème vient du fait que le style parent est chargé deux fois :
- un avec version (‘?ver=1.0 etc, premier sur votre image et chargé par votre thème parent avec versionning sur wp_enqueue_style ),
- une autre sans (la seconde sur votre image, appelée par votre fonction php).
Pour résoudre ce problème : supprimez
wp_enqueue_style( $parent_style, get_template_directory_uri() . '/style.css' );
Comme il est déjà chargé par votre thème parent et décrit comme une dépendance de votre style enfant.

0 commentaire