WordPress : Divi favicon lien non sécurisé
Maintenant, j’ai appliqué un certificat SSL sur mon site Web, mais il existe un lien non sécurisé sur le site Web. Je ne peux pas résoudre ce problème jusqu’à présent. depuis la base de données parce que lorsque j’ai essayé de mettre à jour le lien depuis la base de données, la valeur est automatiquement modifiée, avez-vous une idée de comment puis-je changer ce lien ?
Solution n°1 trouvée
Allez le thème.
Pour ajouter un favicon pour la nouvelle version de Divi, vous devez vous rendre surTheme Customizer -> General Settings -> Site Identity -> Site Icon.
Si l’URL est codée en dur, httpaccédez au système de feuille de style/modèle et remplacez manuellement le httppar httpsdans le code du thème.
Sinon, créez un thème enfant, puis apportez les modifications nécessaires, cela devrait empêcher le thème principal de modifier quoi que ce soit.
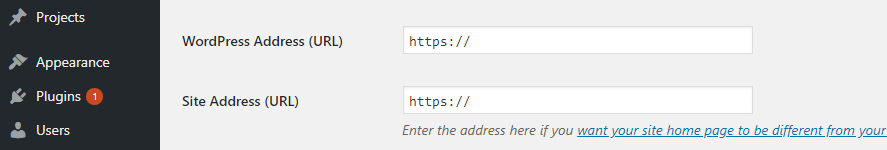
ASTUCE : Assurez-vous que l’URL de base du thème est httpstelle que le thème l’intégrera en configurant WordPress pour utiliser HTTPS via votre tableau de bord. Si ce n’est pas le cas, vous pouvez le faire en allant dans l’onglet Paramètres > Général. Une fois que vous y êtes, recherchez les champs Adresse WordPress (URL) et Adresse du site (URL) :
si vous l’avez déjà fait, forcez WordPress à utiliser HTTPS en modifiant le fichier .htaccess.
RewriteEngine On
RewriteCond %{HTTPS} !=on
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
# BEGIN WordPress
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteBase /
RewriteRule ^index.php$ - [L]
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule . /index.php [L]
</IfModule>
# END WordPress
Cela devrait faire l’affaire.
Une autre chose que vous pouvez envisager est d’utiliser un CDN comme Cloudflare pour charger du contenu statique (votre favicon) via HTTPS

0 commentaire