WordPress : Comment mettre en surbrillance la page en cours dans le menu de navigation ?
Je suis en train de personnaliser un thème WordPress pour mon école, et je suis un peu agacé par le fait que la page en cours dans le menu de navigation n’est pas indiquée.
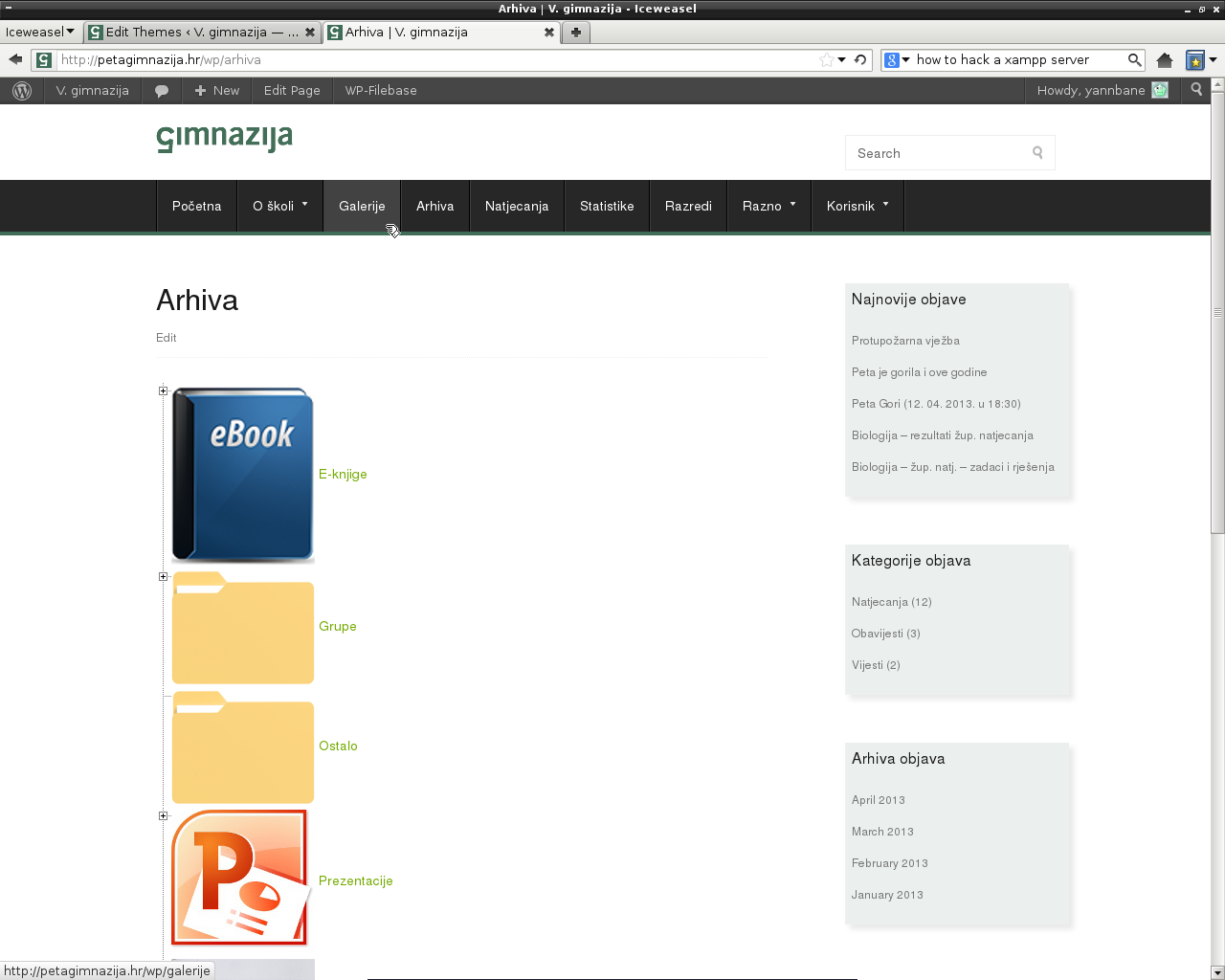
Par exemple:
Vous pouvez clairement voir que je survole une page dans le menu de navigation et que la page sur laquelle je survole est mise en surbrillance, comme prévu.
Cependant, la page sur laquelle je suis actuellement, appelée « Arhiva », n’est pas mise en évidence, et je pense que cela peut être quelque peu déroutant.
Je ne veux pas que la page actuelle et la page survolée par la souris soient surlignées de la même manière. Je pense qu’un texte d’entrée en gras dans le menu de navigation ferait parfaitement l’affaire pour séparer la page actuelle des autres pages.
Comment puis-je atteindre cet objectif?
Le CSS actuel du thème peut être consulté ici : http://petagimnazija.hr/wp/wp-content/themes/chiron/style.css.
Solution n°1 trouvée
Le système de menus de navigation ajoute de nombreuses classes, y compris la correspondance de la page actuelle (plutôt intelligemment, il essaiera même de détecter les URL personnalisées, qui ont été saisies explicitement).
La classe la plus simple à utiliser est current-menu-item, mais il y en a plusieurs autres traitant des parents/ancêtres et plus encore.
Le Codex les a documentés dans wp_nav_menu()> Classes CSS des éléments de menu.

0 commentaire