barre latérale apparaissant sous le contenu de wordpress
Chaque fois que j’ajoute une nouvelle page via wordpress et/ou les nouvelles pages woocommerce que j’ai en raison de l’installation du plugin woocommerce poussent toutes la barre latérale vers le bas de la page sous le contenu.
Je n’ai aucune idée de pourquoi cela se produit. Veuillez vérifier la photo ci-jointe
Voici à quoi ressemble le code dans la barre latérale de mes thèmes dans le CSS
/* Sidebar
---------------------------------------- */
#sidebar {
float: Left;
}
.widget {
background: url(images/box-tail.gif) repeat-x 50% 0%;
position: relative;
margin: 0 0 30px 0;
border: 1px solid #f0f0f0;
border-top: none;
border-radius: 4px;
-moz-border-radius: 4px;
-webkit-border-radius: 4px;
}
ul.children {
margin: 0 0 0 20px;
}
.widget-indent {
padding: 0 20px 19px 20px;
}
.primary_content_wrap .widget {
padding: 0 19px 19px 19px;
}
.primary_content_wrap h3 {
padding: 0 0 21px 0;
}
.primary_content_wrap .widget #searchform {
width: 100%;
}
.primary_content_wrap .widget #searchform input[type="text"] {
width: 123px;
}
Ceci est ma barre latérale.php
<aside id="sidebar" class="grid_6 omega">
<?php if ( ! dynamic_sidebar( 'Sidebar' )) : ?>
<div id="sidebar-search" class="widget">
<h3>Search</h3>
<?php get_search_form(); ?> <!-- outputs the default WordPress search form-->
</div>
<div id="sidebar-nav" class="widget menu">
<h3>Navigation</h3>
<?php wp_nav_menu( array('menu' => 'Sidebar Menu' )); ?> <!-- editable within the WordPress backend -->
</div>
<div id="sidebar-archives" class="widget">
<h3>Archives</h3>
<ul>
<?php wp_get_archives( 'type=monthly' ); ?>
</ul>
</div>
<div id="sidebar-meta" class="widget">
<h3>Meta</h3>
<ul>
<?php wp_register(); ?>
<li><?php wp_loginout(); ?></li>
<?php wp_meta(); ?>
</ul>
</div>
<?php endif; ?>
</aside><!--sidebar-->
Et puis c’est comme ça que j’appelle la sidebar dans chacune de mes pages
<?php get_sidebar(); ?>
toute aide serait grandement appréciée.
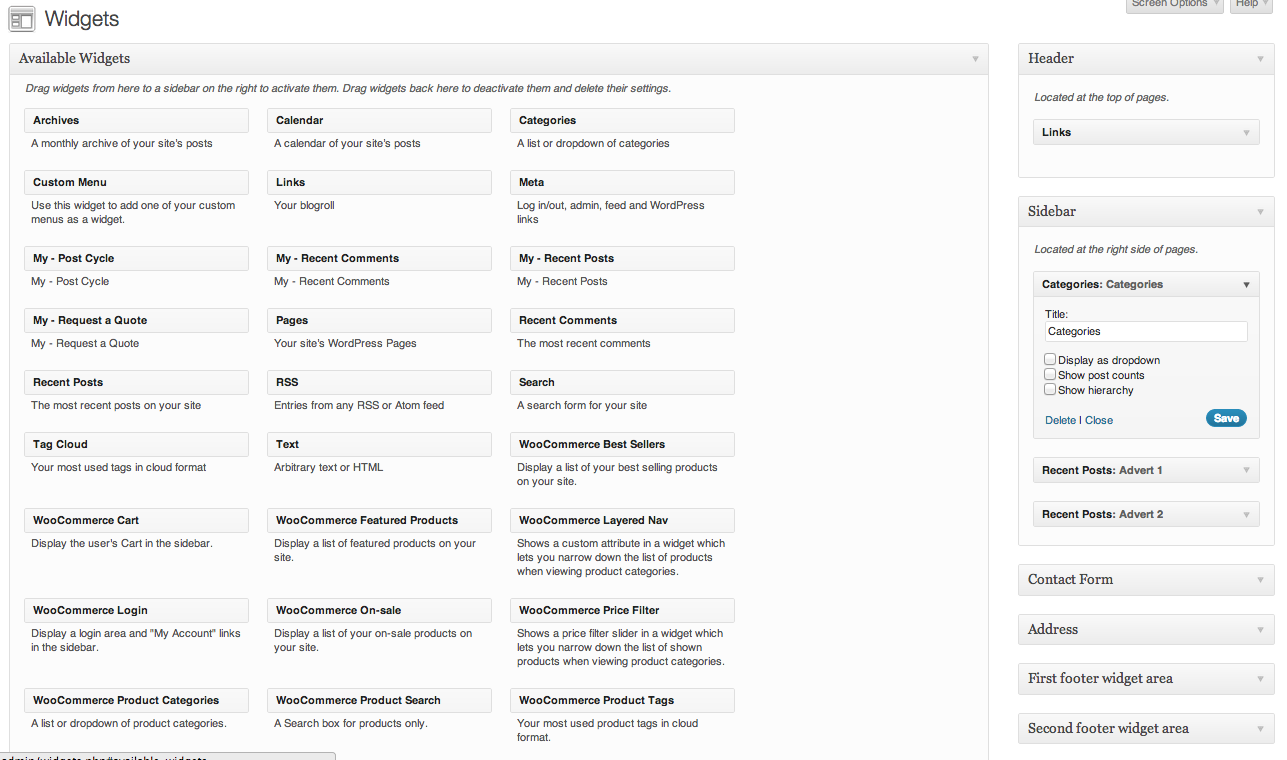
MISE À JOUR Apparence>widgets
Solution n°1 trouvée
Assurez-vous que la largeur de votre contenu principal ajoutée à la largeur de la barre latérale est inférieure à la largeur du corps de votre page. Cela peut expliquer pourquoi, même avec la propriété « float:left », votre barre latérale se place en bas de la page.
Aussi, pourquoi ne pas inclure tout le code de la barre latérale dans votre condition php :
<?php if ( ! dynamic_sidebar( 'Sidebar' )) : ?>
<aside id="sidebar" class="grid_6 omega">
<div id="sidebar-search" class="widget">
<h3>Search</h3>
<?php get_search_form(); ?> <!-- outputs the default WordPress search form-->
</div>
<div id="sidebar-nav" class="widget menu">
<h3>Navigation</h3>
<?php wp_nav_menu( array('menu' => 'Sidebar Menu' )); ?> <!-- editable within the WordPress backend -->
</div>
<div id="sidebar-archives" class="widget">
<h3>Archives</h3>
<ul>
<?php wp_get_archives( 'type=monthly' ); ?>
</ul>
</div>
<div id="sidebar-meta" class="widget">
<h3>Meta</h3>
<ul>
<?php wp_register(); ?>
<li><?php wp_loginout(); ?></li>
<?php wp_meta(); ?>
</ul>
</div>
</aside><!--sidebar-->
<?php endif; ?>
Solution n°2 trouvée
Avez-vous vérifié quel modèle la page utilise actuellement ?
sur la liste de » toutes les pages « ,
cliquez sur modification rapide et dans la liste déroulante des modèles, sélectionnez un modèle différent pour votre page ?
Solution n°3 trouvée
avez-vous essayé de définir la valeur de largeur dans votre barre latérale et votre contenu de gauche ? faites flotter votre contenu de gauche aussi (sinon). Par exemple
#sidebar{
float:right; //much better to use float right if the sidebar will be placed at the right side of the page
width:100px; //define a smaller temporary value of the width for testing purposes
}
#left_content{
float:left;
width:300px;
}
Vous pouvez essayer d’ajuster le css et de vérifier les éléments html en utilisant firebug dans votre navigateur. vérifiez ceci http://getfirebug.com/


0 commentaire