Ajout de div après les éléments de sous-menu WordPress
J’essaie d’ajouter un div après tous les éléments de sous-menu dans un menu WordPress. Je travaille sur le code suivant dans le fichier functions.php :
add_filter( 'nav_menu_link_attributes', 'SubMenuCheck', 10, 3 );
function SubMenuCheck( $atts, $item, $args ) {
if (in_array('menu-item-has-children', $item->classes)) {
$args->after = '<div class="click">+</div>';
}
return $atts;
}
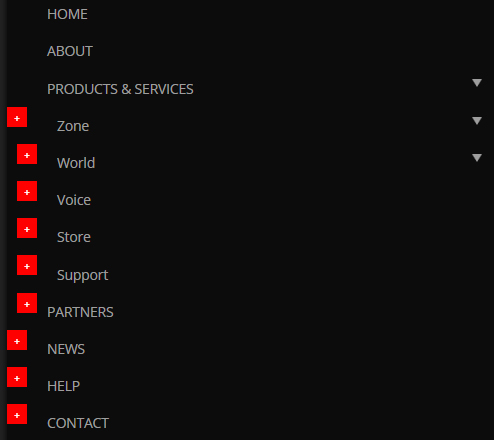
Le code ci-dessus ajoute la nouvelle div <div class="click">+</div>mais continue de l’appliquer à tous les éléments parents et enfants après la première classe ‘menu-item-has-children’ :
Est-ce que quelqu’un sait pourquoi cela se répète?… Je veux seulement que la div s’affiche pour les éléments avec la menu-item-has-childrenclasse.
Merci
Solution n°1 trouvée
Je n’utilise pas le nav_menu_link_attributesfiltre, pour ajouter un bouton (qui est sémantiquement correct) pour être le point chaud pour basculer les enfants, j’utilise ce qui suit :
function prefix_add_button_after_menu_item_children( $item_output, $item, $depth, $args ) {
if ( $args->theme_location == 'primary' ) {
if ( in_array( 'menu-item-has-children', $item->classes ) || in_array( 'page_item_has_children', $item->classes ) ) {
$item_output = str_replace( $args->link_after . '</a>', $args->link_after . '</a><button class="sub-menu-toggle" aria-expanded="false" aria-pressed="false"><span class="screen-reader-text">' . _x( 'open dropdown menu', 'verb: open the menu', 'text-domain' ) . '</span></button>', $item_output );
}
}
return $item_output;
}
add_filter( 'walker_nav_menu_start_el', 'prefix_add_button_after_menu_item_children', 10, 4 );

0 commentaire