WordPress : Site Web cassé lors de l’activation du thème enfant !
Mon site Web (à http://japanaddicts.org) tombe en panne sous une forme rudimentaire pro-HTML lorsque j’essaie d’activer le thème enfant.
Mon thème parent est Codilight. Expliquez-moi simplement pourquoi cela se produit. Je ne recherche pas un support premium spécifique à Codilight, mais une raison que toute personne bien informée connaîtra.
J’ai préparé mon thème enfant avec rien d’autre que ceci:
/*
Theme Name: Codilight Child
Theme URI:
Description: A modified and more specific version of Codilight.
Author: Prince
Author URI: http://japanaddicts.org/
Template: codilight
Version: 1.0.0
Tags: pink, lesser social buttons
Text Domain:
*/
@import url("../codilight/style.css");
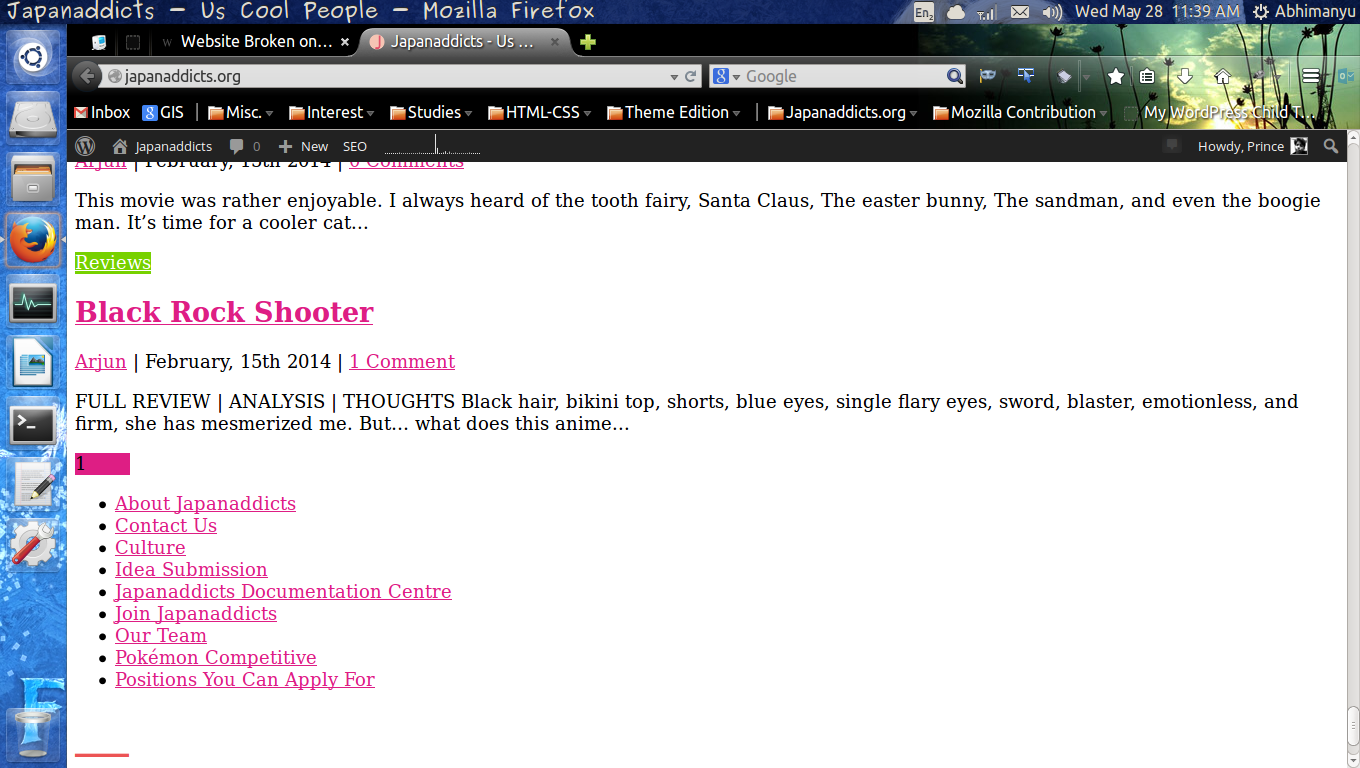
Je l’ai téléchargé dans un nouveau répertoire wp-content/themes/codilight-child. Lorsque je l’active et que j’ouvre mon site Web, il s’ouvre dans un format cassé (pas entièrement HTML ni entièrement style Codilight). J’ai dû revenir au Codilight d’origine/parent.
J’ai lu le guide sur WordPress Codex et cela n’aide pas. Voici une capture d’écran de l’apparence de mon site Web sous le thème enfant :
Solution n°1 trouvée
Activez WP_debug en modifiant votre wp-config.php dans vos fichiers racine WordPress
Chercher:
define('WP_DEBUG', false);
Remplacez par :
define('WP_DEBUG', true);
Publiez tous les messages d’erreur dans votre message principal, cela nous aidera à identifier où le problème pourrait être.
Solution n°2 trouvée
Il semble que votre instruction d’importation essaie d’importer le répertoire CSS du thème parent, plutôt que le fichier style.css.
Jetez un coup d’il à l’article du Codex sur les thèmes enfants
Vous voudrez changer votre déclaration d’importation en :
@import url("../codilight/style.css");
Solution n°3 trouvée
Si vous examinez ATTENTIVEMENT le code source de vos pages, vérifiez les URL de vos feuilles de style et de vos scripts. Cliquez dessus pour voir si vous obtenez des pages d’erreur 404 sur certains d’entre eux ou si cela ouvre le fichier.
Si vous obtenez des pages d’erreur, ces fichiers font probablement référence à votre répertoire de thème enfant maintenant au lieu de votre répertoire de thème parent où résident réellement les fichiers.
La solution consiste à copier toute la structure de dossiers du thème parent dans le thème enfant.
Vous pouvez également remplacer toutes les instances incorrectes ci-dessous dans le thème parent réel par les fonctions correctes répertoriées ci-dessous :
get_template_directory_uri();ouget_stylesheet_directory_uri();
avec:
get_stylesheet_directory_uri();ouget_template_directory_uri();
Le problème avec cela est qu’à moins que le développeur du thème ne le mette à jour de son côté, chaque fois que vous mettez à jour le thème, cela sera remplacé, ce qui va à l’encontre de l’objectif d’un thème enfant en premier lieu !
J’ai écrit un petit article à ce sujet si vous voulez jeter un il. Voir l’article

0 commentaire