WordPress, PHP – Insertion d’une image dans la page d’accueil du thème
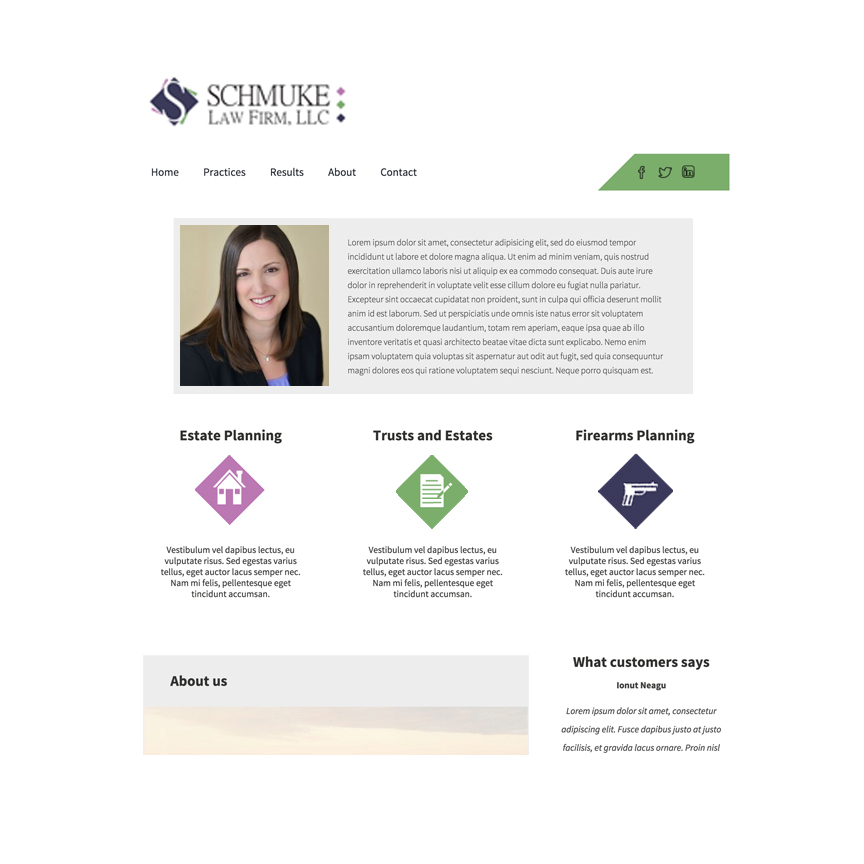
Voici ce vers quoi je vais :
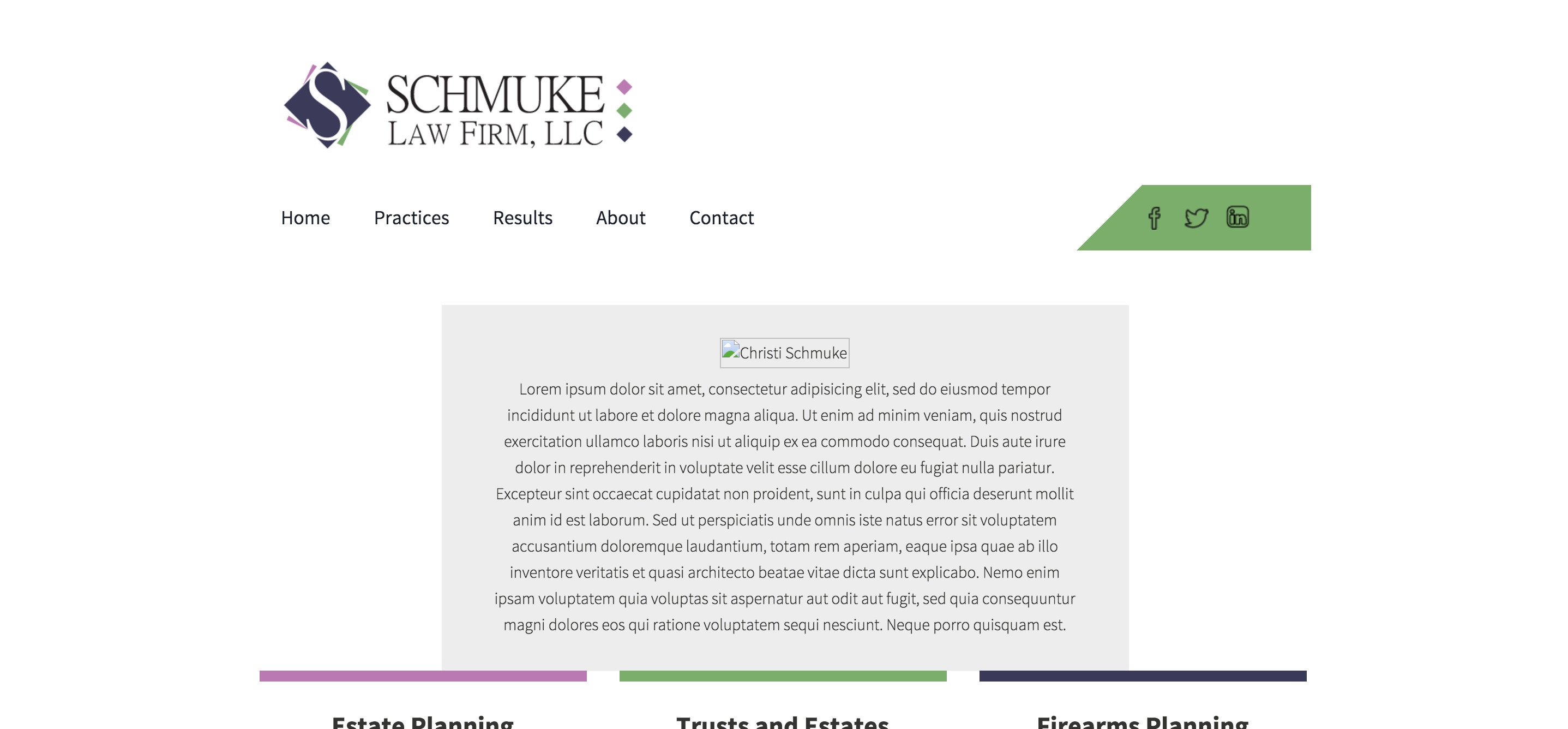
Voici ma capture d’écran la plus récente de la page :
Maintenant, j’ai juste besoin d’insérer correctement l’image de Christi et d’élargir la largeur de l’article. Malheureusement, je ne sais pas comment insérer une image en php.
Vous pouvez voir que l’image n’est que détectée, mais j’ai besoin que l’image s’affiche réellement et flotte à gauche du paragraphe (comme dans la première capture d’écran). Voici le code (pertinent) pour front-page.php :
<article class="front">
<!--<h2 class="first-title">
<?php
if ( get_theme_mod( 'ti_frontpage_article_title','About us' ) ) {
echo get_theme_mod( 'ti_frontpage_article_title','About us' );
}
?>
</h2>
<?php
if ( get_theme_mod('ti_frontpage_article_image'
,get_template_directory_uri().'/images/about_us.jpg' ) ) {
?>
<img src="<?php echo get_theme_mod(
'ti_frontpage_article_image',get_template_directory_uri().
'/images/about_us.jpg' ); ?>"
alt="<?php echo get_theme_mod( 'ti_frontpage_article_title','About us'
); ?>"
title="<?php echo get_theme_mod( 'ti_frontpage_article_title',
'About us' ); ?>">
<?php }
?>-->
<?php
if ( get_theme_mod
( 'ti_frontpage_article_content','Lorem ipsum dolor sit amet,
consectetur adipisicing elit, sed do eiusmod tempor incididunt ut
labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud
exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat.
Duis aute irure dolor in reprehenderit in voluptate velit esse cillum
dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non
proident, sunt in culpa qui officia deserunt mollit anim id est
laborum. Sed ut perspiciatis unde omnis iste natus error sit
voluptatem accusantium doloremque laudantium, totam rem aperiam, eaque
ipsa quae ab illo inventore veritatis et quasi architecto beatae vitae
dicta sunt explicabo. Nemo enim ipsam voluptatem quia voluptas sit
aspernatur aut odit aut fugit, sed quia consequuntur magni dolores eos
qui ratione voluptatem sequi nesciunt. Neque porro quisquam est.' ) )
{
echo '<p>' . get_theme_mod
( 'ti_frontpage_article_content',
'<img src="images/Christie_Schmuke.jpg" alt="Christi Schmuke">
Lorem ipsum dolor sit amet, consectetur adipisicing elit, sed do
eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim
ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut
aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit
in voluptate velit esse cillum dolore eu fugiat nulla pariatur.
Excepteur sint occaecat cupidatat non proident, sunt in culpa qui
officia deserunt mollit anim id est laborum. Sed ut perspiciatis unde
omnis iste natus error sit voluptatem accusantium doloremque
laudantium, totam rem aperiam, eaque ipsa quae ab illo inventore
veritatis et quasi architecto beatae vitae dicta sunt explicabo. Nemo
enim ipsam voluptatem quia voluptas sit aspernatur aut odit aut fugit,
sed quia consequuntur magni dolores eos qui ratione voluptatem sequi
nesciunt. Neque porro quisquam est.' ) . '</p>';
}
?>
</article>
Comme vous pouvez le voir, j’ai commenté une partie du code original qui comprenait le h2 « à propos de nous » et une image d’une ville du thème constructzine-lite (front-page.php). Si vous pensez que je peux insérer l’image en utilisant simplement CSS et que vous souhaitez voir style.css, faites-le moi savoir. J’ai utilisé un thème enfant pour ajuster la plupart des CSS jusqu’à présent. Merci d’aider si possible. Merci!
EDIT : J’utilise un thème enfant, mais le thème parent est Constructzine-Lite.
Solution n°1 trouvée
<?php echo '<img src="'.get_template_directory_uri().'/images/image.jpg'">' ?>
Gardez à l’esprit que get_template_directory et get_template_directory_uri sont deux choses différentes. On retourne le chemin on retourne l’URI (respectivement).
Solution n°2 trouvée
Vous verrez get_template_directory_uri()dans le code que vous avez commenté. C’est ce qui vous donne le reste du chemin vers l’image (si vous le mettez dans le imagesrépertoire comme ce qui se passait auparavant.
Vous pouvez coder en dur le chemin complet vers l’image si vous en avez vraiment besoin et que vous voulez éviter php.http://example.com/wp-content/themes/theme_name/images/image.jpg
Vous voudrez peut-être reconsidérer la façon dont vous écrivez ceci pour tirer parti du fonctionnement de WordPress. Il y a un assez bon support et des tutoriels qui vous aideront sur le chemin.


0 commentaire