WordPress : Personnalisateur : Quand utiliser customize_preview_init VS customize_controls_enqueue_scripts
Il semble y avoir des conflits entre le codex et le code du thème Twentyfourteen en ce qui concerne l’action à accrocher pour charger votre aperçu en direct .js (ex : customizer.js)
Dans le thème Twentyfourteen, le gestionnaire de prévisualisation en direct, customizer.js, est chargé à l’aide de customize_preview_init :
function twentyfourteen_customize_preview_js() {
wp_enqueue_script( 'twentyfourteen_customizer', get_template_directory_uri() . '/js/customizer.js', array( 'customize-preview' ), '20131205', true );
}
add_action( 'customize_preview_init', 'twentyfourteen_customize_preview_js' );
Cependant, dans le codex, et dans cette réponse, nous vous conseillons d’utiliser customize_controls_enqueue_scripts
3 – Créez une action accrochée à ‘customize_controls_enqueue_scripts’ qui met en file d’attente le fichier js
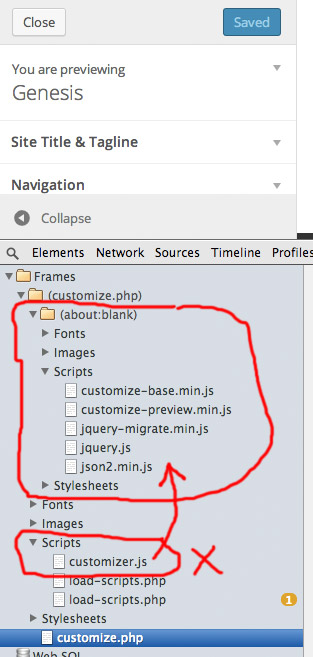
Lorsque je mets en file d’attente à l’aide de cette méthode, le fichier .js est attaché au DOM parent (la fenêtre de contrôle du personnalisateur elle-même), et non à l’iframe d’aperçu (le document « À propos » dans l’aperçu de développement de Chrome), comme vous pouvez le voir sur la capture d’écran ci-dessous.
Solution n°1 trouvée
Comme les noms eux-mêmes semblent l’indiquer, l’un de ces crochets aux commandes de personnalisation, l’autre à la prévisualisation de personnalisation. Ce ne sont pas les mêmes et vous pourriez en fait les utiliser tous les deux, à des fins différentes.
-
Si vous accrochez du code JS pour affecter les contrôles dans le personnalisateur, vous voudrez alors utiliser
customize_controls_enqueue_scripts. -
Si vous vous connectez au code JS pour être dans le cadre de prévisualisation et éventuellement pour recevoir des événements des contrôles via postMessage, et donc en mesure de modifier dynamiquement le contenu du cadre de prévisualisation rapidement, vous utiliserez
customize_preview_init.
Twenty Fourteen les utilise en fait tous les deux. Le premier est utilisé pour ajouter un script de suggestion de contenu en vedette aux contrôles personnalisés dans le personnalisateur. Le second est utilisé pour tout le code postMessage dans le cadre de prévisualisation.
Plus précisément, le crochet customize_preview_init est déclenché à partir de l’ wp_loadedaction lorsque le personnalisateur is_preview() renvoie true et is_admin() renvoie false… donc uniquement dans la fenêtre d’aperçu, pas du côté administrateur des choses… c’est là que vous voulez mettre en file d’attente les scripts qui ajustent uniquement le cadre d’aperçu.

0 commentaire