WordPress : Personnalisateur de thème : comment créer un panneau à plusieurs niveaux
Is there a way to create deep-level sub Panel in Theme Customizer(like roots of plants) ? My theme that I have been developing seem to be more complicated. I think that if we can create deep-level sub Panel, our Customizer Page won’t look messy, our user will customize our theme easier and we will be able to make much more complicated WordPress theme easier. Images below describe what my idea is…
Unfortunately, I have tried to search out about this one, but I could only find a way to create single-level Panel in the Theme Customizer here is what I found on another thread , couldn’t find a way to make sub Panel deeper. Could you please shade some light in my life ?
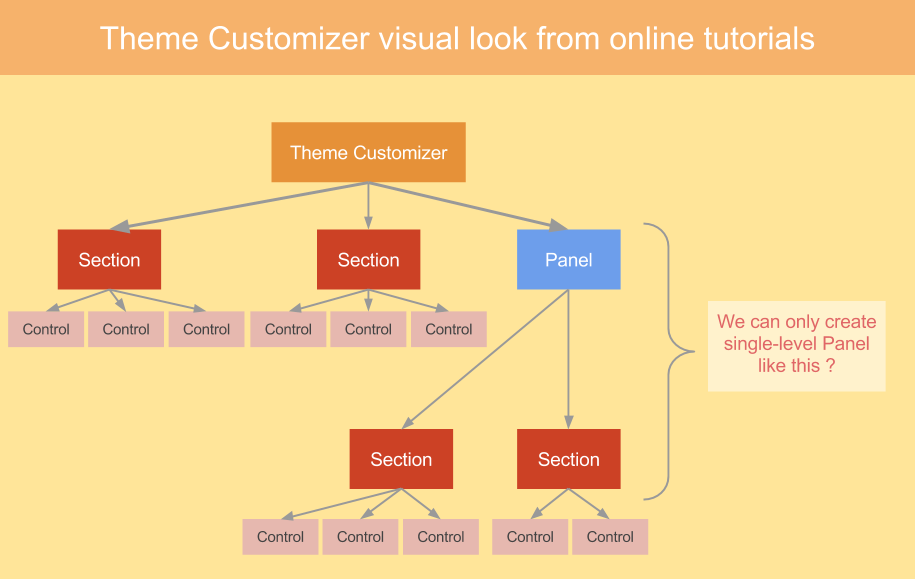
Update : following code is some code I use to create Panel and Control like image #1 which is single-level Panel. they all work fine.
$wp_customize->add_panel('panel1',
array(
'title' => 'Panel 1',
'priority' => 1,
)
);
$wp_customize->add_section( 'section1',
array(
'title' => 'This is section 1',
'priority' => 1,
'panel' => 'panel1'
)
);
$wp_customize->add_setting('field1', array('default' => 'default text'));
$wp_customize->add_control('field1', array(
'label' => 'Text field',
'section' => 'section1',
'type' => 'text',
)
);
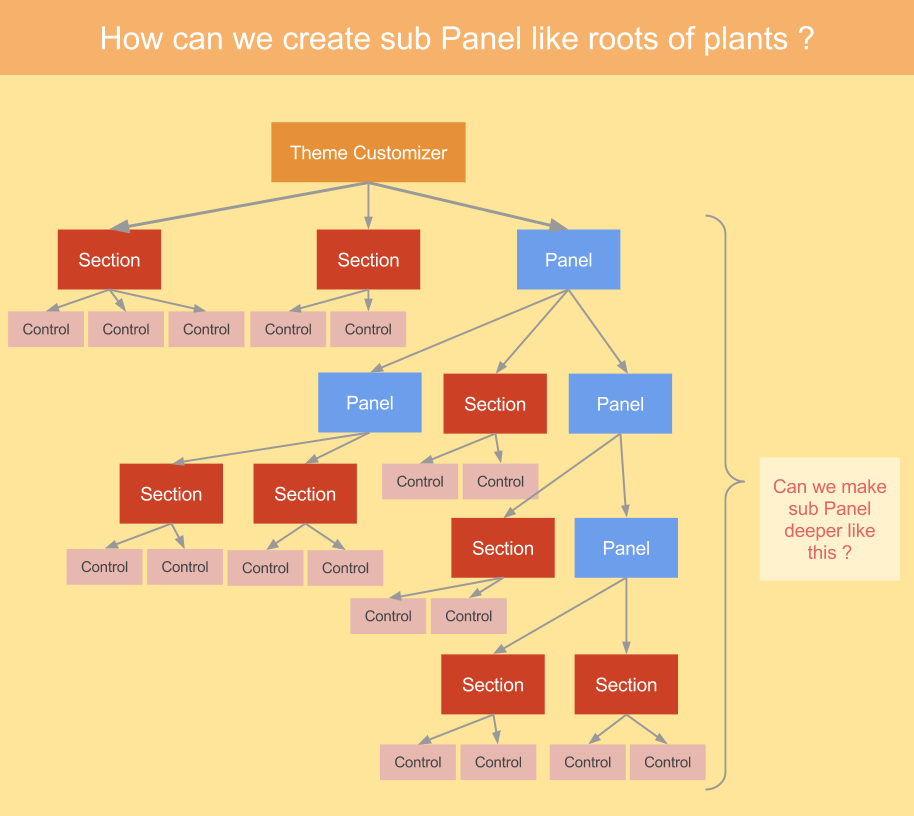
Mon problème est que je veux créer un nouveau panneau et les laisser coller dans un autre panneau qui le fera ressembler à une hiérarchie des racines (image #2) Je pense que si nous pouvons faire quelque chose comme ça, nous pourrons faire beaucoup plus puissant personnalisateur de thème. J’ai ensuite essayé d’accomplir cette idée et j’ai essayé de réécrire mon code. Malheureusement, cela n’a pas fonctionné. Veuillez vérifier le suivant.
$wp_customize->add_panel('panel1',
array(
'title' => 'Panel 1',
'priority' => 1,
)
);
$wp_customize->add_section( 'section1',
array(
'title' => 'This is section 1',
'priority' => 1,
'panel' => 'panel1'
)
);
$wp_customize->add_setting('field1', array('default' => 'default text'));
$wp_customize->add_control('field1', array(
'label' => 'Text field',
'section' => 'section1',
'type' => 'text',
)
);
// I used the code below with a little hope that it will help me accomplish my idea, but it didn't work T^T.
$wp_customize->add_panel('panel1_1',
array(
'title' => 'Panel 1.1',
'priority' => 2,
'panel' => 'panel1' // I tried adding this line of code in order to let it depend on another panel
)
);
$wp_customize->add_section( 'section1_1',
array(
'title' => 'This is section 1',
'priority' => 1,
'panel' => 'panel1_1'
)
);
$wp_customize->add_setting('field1_1', array('default' => 'default text'));
$wp_customize->add_control('field1_1', array(
'label' => 'Text field',
'section' => 'section1_1',
'type' => 'text',
)
);
Pourriez-vous s’il vous plaît me donner la solution, je n’arrive pas à comprendre comment faire en sorte que le panneau ressemble à une hiérarchie de racines. Toute aide serait appréciée 🙂
Solution n°1 trouvée
Pour le moment, il n’est tout simplement pas possible d’avoir plus que des panneaux, des sections et des commandes. L’expansion de ce système nécessiterait une programmation approfondie au WP. Compte tenu de la taille étroite du personnalisateur, vous pourriez également facilement vous perdre si vous avez autant de panneaux imbriqués. Donc ce n’est probablement pas souhaitable non plus.
Solution n°2 trouvée
Pour tous ceux qui viennent ici à la recherche de cela, j’ai pu le faire après avoir lutté avec pendant quelques heures.
Le code est un peu long, donc je ne voulais pas poster ici (les mods n’hésitez pas à me le faire maintenant si ce serait mieux), à la place j’ai créé un essentiel : https://gist.github.com/OriginalEXE/9a6183e09f4cae2f30b006232bb154af
Ce qu’il fait, c’est qu’il vous permet essentiellement de spécifier panella propriété sur les panneaux (pour imbriquer les panneaux sous les panneaux) et sectionla propriété sur les sections (pour imbriquer les sections sous les sections).
Remarques:
- Le code php comprend un exemple de création de panneaux/sous-panneaux/sections/sous-sections. Il convient de noter que vous instanciez de nouveaux panneaux/sections à l’aide de la sous-classe que j’ai créée, au lieu d’appeler
$wp-customize->add_panelet de lui transmettre directement un tableau de configuration. - Les fichiers JS et CSS n’ont pas besoin d’être modifiés. Si vous vous demandez pourquoi le CSS est nécessaire, il est là pour corriger l’animation lors de la transition des panneaux aux sous-panneaux et des sections aux sous-sections.
- Lors de la création de sous-sections, assurez-vous d’ajouter également une
panelpropriété qui doit être la même que cellepanelde la section parent
J’ai essayé de le faire avec le moins de code possible et sans ignorer tout ce qui pourrait bousiller le code des autres. Certains refactoring pourraient être nécessaires s’ils changent la logique dans les futures versions, je l’ai rendu aussi évolutif que possible.


0 commentaire