WordPress : Personnalisateur de thème – Choisissez où la zone de widget apparaît, pour permettre aux utilisateurs d’organiser les widgets
Je suis en train de créer un thème et j’ai un problème avec les widgets et les zones de widgets. J’utilise le Theme Customizer pour permettre à l’utilisateur de modifier le contenu, les couleurs, etc.
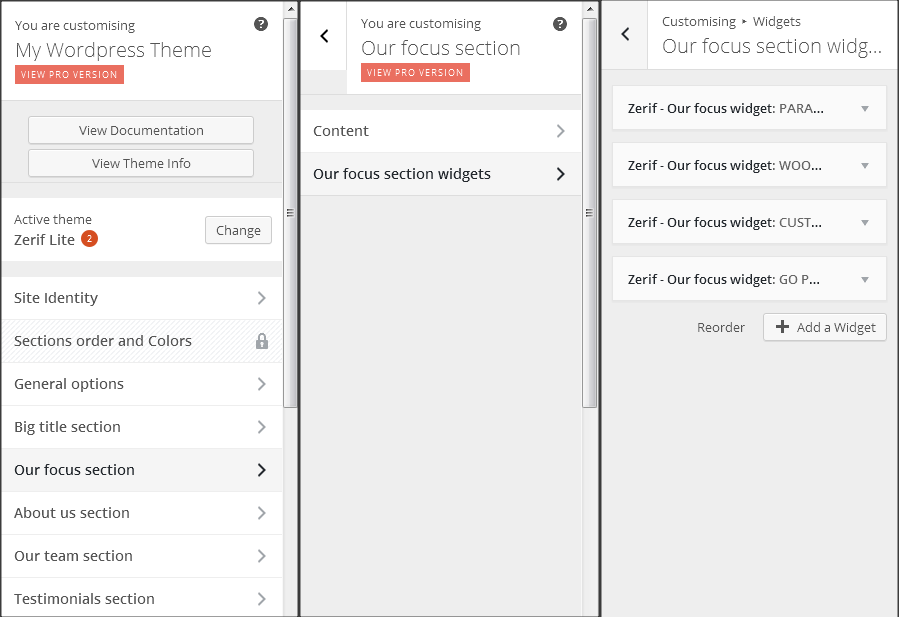
Je sais comment créer une zone de widget. Je dois pouvoir ajouter cette zone de widget à une section spécifique dans le personnalisateur de thème. Par exemple, le thème zerif-lite (comme illustré ci-dessous) a une zone de widget sous le
Notre rubrique focus – Panel
Nos widgets de section focus – Section
Je veux la même chose dans mon thème, pouvoir choisir où dans le personnalisateur la zone du widget est affichée sous.
Remarque : j’ai regardé le code de zerif-lite , mais je n’ai toujours pas compris comment ils l’ont fait.
De plus, je sais comment créer Panels, et Sections, mais pas comment créer une zone de widget.SettingsControls

Solution n°1 trouvée
Vous pouvez vous déplacer dans les sections du personnalisateur simplement en accédant à la structure de données et en attribuant une valeur différente au panneau. Donc en supposant que votre widget area, créé de manière habituelle, soit appelé wpse210938_areaet que vous vouliez le déplacer vers le panel wpse210938_panel, vous faites ceci :
add_action( 'customize_register', 'wpse210938_move_widget_area' );
function wpse210938_move_widget_area () {
global $wp_customize;
$wp_customize->get_section ('sidebar-widgets-wpse210938_area')->panel = 'wpse210938_panel';
}
Le seul inconvénient est que, si vous avez activé le mode débogage, vous obtiendrez un avertissement php « Création d’un objet par défaut à partir d’une valeur vide », probablement parce que WP charge les sections du widget en dernier, donc lorsque vous les déplacez, elles sont toujours vides.
0 commentaire