Meilleur moyen d’afficher un groupe d’éléments dans wordpress
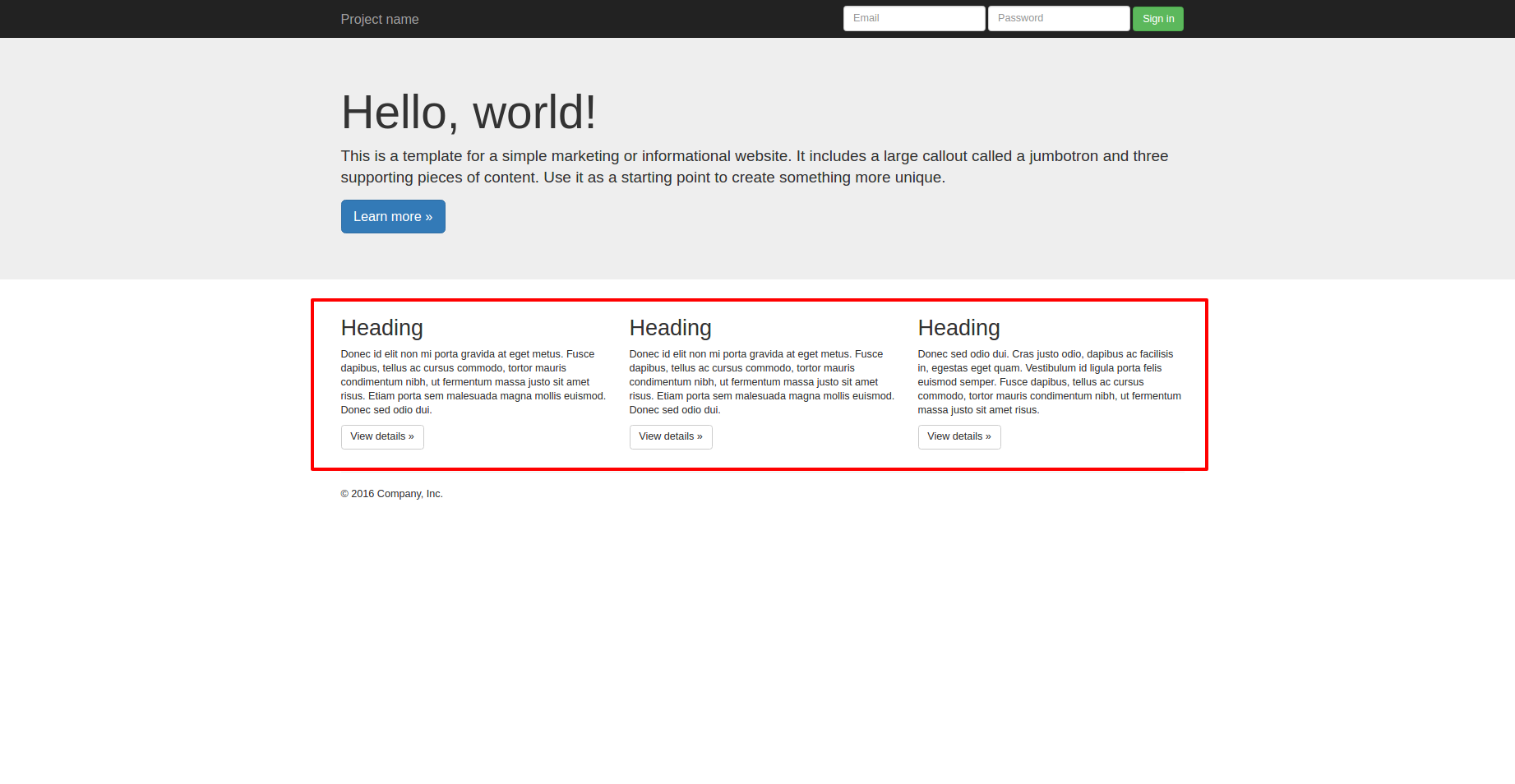
Je viens de commencer à travailler sur un projet avec wordpress. Et je me demande quelle est la meilleure pratique pour afficher un groupe de colonnes comme celle-ci (surlignée en rouge)
dans la page (post). J’ai une exigence selon laquelle la personne qui crée un article peut insérer des colonnes par défaut avec un texte et un en-tête différents. J’ai essayé le shortcode mais cela semble trop complexe. Je veux quelque chose comme un formulaire avec les champs de saisie qui généreront les colonnes. Merci
Solution n°1 trouvée
Je résous ce problème avec des types de publication personnalisés et un shortcode.
Plugins (facultatif – vous pouvez tout coder à la main)
- Créateur de types de publication personnalisés et de champs personnalisés – WCK
- Ordre de poste personnalisé intuitif
Créez votre type de publication et vos champs personnalisés. Utilisez l’ordre de publication personnalisé intuitif pour permettre aux utilisateurs de réorganiser les publications.
Personnalisez ce modèle de shortcode en fonction de votre code et de vos exigences :
add_shortcode('cpt-list', 'jpro_cpt_list');
function jpro_cpt_list() {
$args = array (
'post_type' => array( 'cpt' ),
'posts_per_page' => '-1',
'orderby' => 'menu_order',
'order' => 'ASC'
);
$query = new WP_Query( $args );
$cpt_list = '<div class="jpro-cpt cpt-list container">';
if ( $query->have_posts() ) {
while ( $query->have_posts() ) {
$query->the_post();
$post = get_post($id);
$postID = $post->ID;
$image = get_the_post_thumbnail( $postID, 'medium', array( 'class' => 'aligncenter' ));
$name = get_the_title($postID);
$bio = apply_filters('the_content', $post->post_content);
if(!empty($image)){
$output_image = '<div class="cpt-list image">'.$image.'</div>';
} else {
$output_image = '';
}
if(!empty($name)){
$output_name ='<h3 class="cpt-name cpt-list">'.$name.'</h3>';
} else {
$output_name = '';
}
if(!empty($bio)){
$output_bio ='<div class="cpt-bio cpt-list">'.$bio.'</div>';
} else {
$output_bio = '';
}
$cpt_list .= '<section class="jpro-cpt cpt-list columnClass">';
$cpt_list .= $output_image;
$cpt_list .= $output_name;
$cpt_list .= $output_bio;
$cpt_list .= '</section>';
}
} else {
$cpt_list .='<p>Ooops! No cpt Found.</p>';
}
$cpt_list .='</div>';
wp_reset_postdata();
return $cpt_list;
}

0 commentaire