WordPress : Liens de menu dynamiques après le titre de l’en-tête
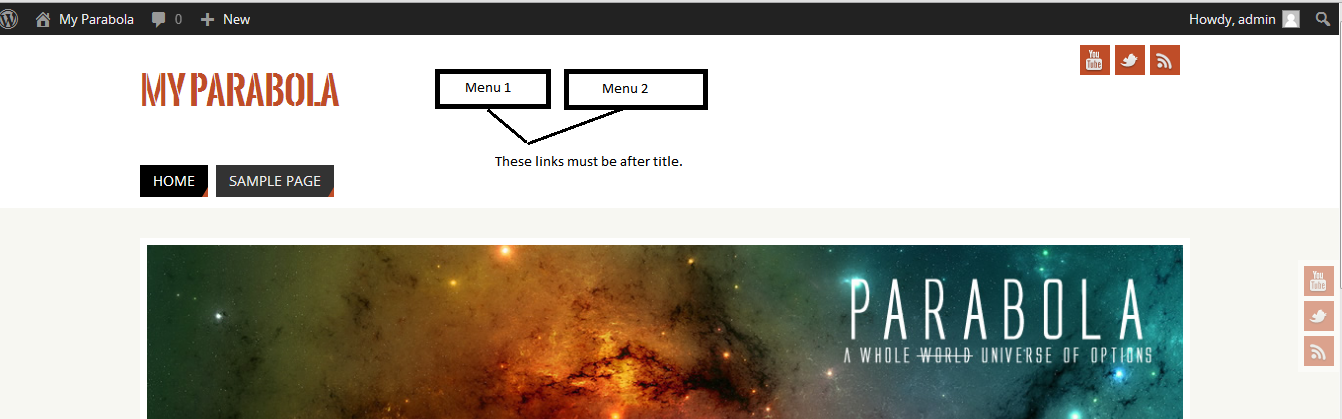
J’utilise le thème Parabola de WordPress et j’aimerais afficher quelques liens de menu dynamiques pour les utilisateurs connectés, juste à droite du titre de l’en-tête. Comme indiqué dans l’image ci-dessous, les liens Menu 1 et Menu 2 doivent être placés à droite du titre de l’en-tête.

Quelle serait la meilleure approche pour cela? Je ne préfère pas un plugin, mais j’aime plutôt utiliser des crochets de thème, car lorsque le thème change, je peux simplement écrire un crochet pour obtenir la même fonctionnalité. S’il vous plaît suggérer où dois-je modifier le code, ou quelles nouvelles fonctions je dois écrire.
ÉDITER:
Je voudrais garder le menu principal tel qu’il est. Je ne veux que des liens de menu personnalisés après le titre de l’en-tête.
Solution n°1 trouvée
Si votre thème inclut un crochet d’en-tête, vous pouvez simplement accrocher un nouveau widget dans cette zone et inclure la balise conditionnelle pour les utilisateurs connectés qui affiche uniquement le widget de menu personnalisé avec les liens que vous souhaitez.
<?php
if ( is_user_logged_in() ) {
wp_nav_menu( array( 'theme_location' => 'logged-in-menu' ) );
} else {
wp_nav_menu( array( 'theme_location' => 'logged-out-menu' ) );
}
?>
Vous pouvez utiliser ce code ci-dessus directement dans votre fichier header.php ou supprimer les balises PHP et l’inclure dans une fonction personnalisée avec vos crochets spécifiques à votre thème (si vous en avez un) et l’utiliser dans votre fichier de fonctions de thèmes enfants.
Une autre option consiste à créer une nouvelle zone de widget et à utiliser la visibilité du widget ou un autre widget conditionnel qui vous permet d’ajouter la condition directement au widget.
Si vous pouvez fournir le crochet d’en-tête spécifique au thème, je peux fournir le code pour créer une nouvelle zone de widget.
Source http://codex.wordpress.org/Function_Reference/wp_nav_menu
function wpsites_register_header_widget() {
register_sidebar( array(
'name' => 'Header Widget',
'id' => 'header-widget',
'before_widget' => '<div>',
'after_widget' => '</div>',
) );
}
add_action( 'widgets_init', 'wpsites_register_header_widget' );
add_filter( 'your_themes_header_hook', 'wpsites_header_widget' );
function wpsites_header_widget() {
if ( is_user_logged_in() && is_active_sidebar( 'header-widget' ) ) {
dynamic_sidebar('header-widget', array(
'before' => '<div class="header-widget">',
'after' => '</div>',
) );
}
}
Faites glisser un widget de menu personnalisé et vous êtes prêt.
Solution n°2 trouvée
Générez votre menu dans admin et after_login remplacez le nom de votre menu :
<?php if (is_user_logged_in() ) { ?>
<?php wp_nav_menu( array('menu'=>'after_login','menu_class' => 'mainmenu' ) ); ?>
<?php }?>
if( current_user_can( 'administrator' ) ){} // only if administrator
if( current_user_can( 'editor' ) ){} // only if editor
if( current_user_can( 'author' ) ){} // only if author
if( current_user_can( 'contributor' ) ){} // only if contributor
if( current_user_can( 'subscriber' ) ){} // only if subscriber
Or:
if( current_user_can( 'level_10' ) ){}
if( current_user_can( 'level_9' ) ){}
if( current_user_can( 'level_8' ) ){}
if( current_user_can( 'level_7' ) ){}
if( current_user_can( 'level_6' ) ){}
if( current_user_can( 'level_5' ) ){}
if( current_user_can( 'level_4' ) ){}
if( current_user_can( 'level_3' ) ){}
if( current_user_can( 'level_2' ) ){}
if( current_user_can( 'level_1' ) ){}
if( current_user_can( 'level_0' ) ){}
0 commentaire