WordPress : La page de catégorie personnalisée ne fonctionne pas
Sous « Paramètres » => « Lecture », j’ai défini « Les pages de blog s’affichent au plus » sur 6.
J’ai créé une catégorie appelée 1970s où l’on peut voir tous les meilleurs albums Rock de la décennie -> En attendant, j’ai créé des sous-catégories (1970, 71, 72, 73 etc…) où l’on peut voir les meilleurs albums de la décennie respective an.
Voici le(s) problème(s), dans les sous-catégories j’obtiens exactement les mêmes résultats que dans la catégorie parente + la pagination ne fonctionne pas.
J’utilise le framework Genesis et je travaille avec le thème Sample, voici mon fichier personnalisé category.php :
function rock_custom_loop() { ?>
<header class="category_title_wrap">
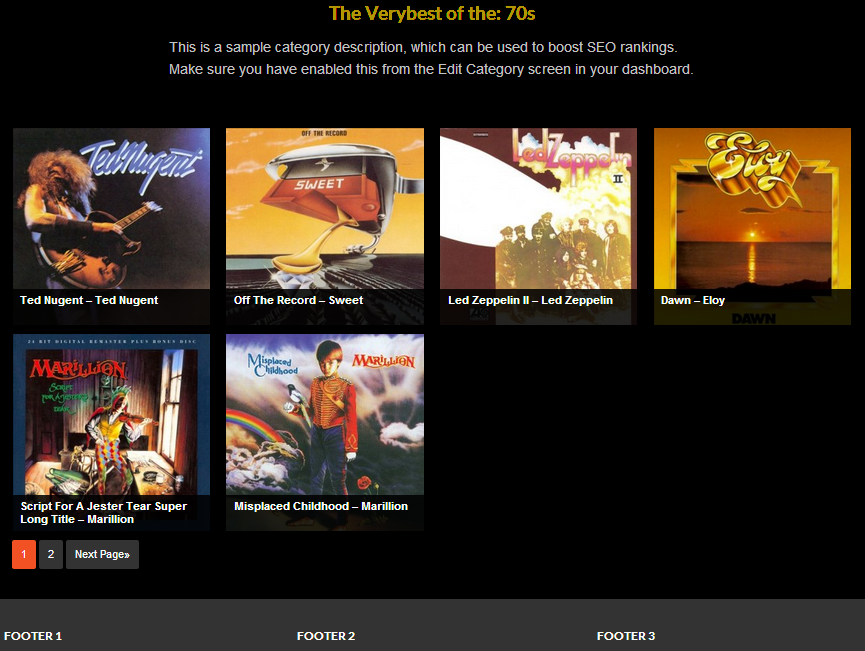
<h1 class="gold_title">The Verybest of the: <?php echo single_cat_title( '', false ) ?></h1>
<?php if ( category_description() ) : ?>
<div class="category_description"><?php echo category_description(); ?></div>
<?php endif; ?>
</header><!-- category_title_wrap -->
<?php
global $post;
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'paged' => get_query_var( 'paged' )
);
global $wp_query;
$wp_query = new WP_Query( $args );
if ( have_posts() ) :
while ( have_posts() ) : the_post(); ?>
<div class="w_one_fourth">
<div class="postimage">
<a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumb-2'); ?></a>
<div class="blackframe">
<h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
</div><!-- blackframe -->
</div><!-- postimage -->
</div><!-- griditemleft -->
<?php
endwhile;
do_action( 'genesis_after_endwhile' );
endif;
wp_reset_query();
}
add_action( 'genesis_loop', 'rock_custom_loop' );
remove_action( 'genesis_loop', 'genesis_do_loop' );
genesis();
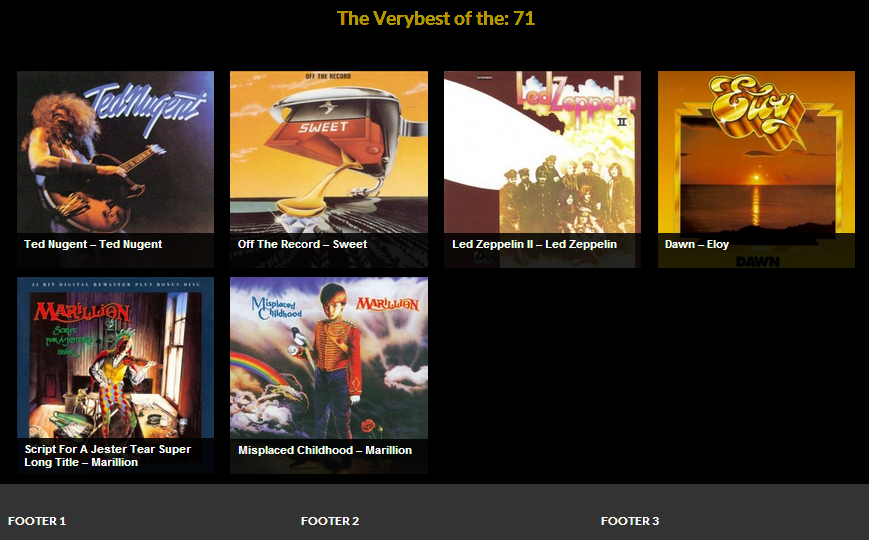
J’espère donc que vous pourrez aider à trouver le bogue (Sous-catégories + pagination) !
J’ai joint les 2 images suivantes pour la visualisation
Solution n°1 trouvée
… dans les sous-catégories j’obtiens exactement les mêmes résultats que dans la catégorie mère…
C’est ce que vous avez dit à PHP de faire.
Au moment où le category.phpfichier est traité, l’ $wp_queryobjet contient une liste de tous les articles de la catégorie actuelle.
Ce code jette cet objet et le remplace par un objet de tous les messages.
$args = array(
'post_type' => 'post',
'post_status' => 'publish',
'paged' => get_query_var( 'paged' )
);
global $wp_query;
$wp_query = new WP_Query( $args );
Essaye ça:
<?php
// Add category header.
add_action( 'genesis_before_loop', 'rock_category_header' );
// Replace Genesis loop with custom loop.
remove_action( 'genesis_loop', 'genesis_do_loop' );
add_action( 'genesis_loop', 'rock_custom_loop' );
genesis();
/**
* Add category header.
*/
function rock_category_header() {
?>
<header class="category_title_wrap">
<h1 class="gold_title">The Very best of the: <?php single_cat_title() ?></h1>
<?php if ( category_description() ) : ?>
<div class="category_description">
<?php echo category_description(); ?>
</div>
<?php endif; ?>
</header><!-- category_title_wrap -->
<?php
}
/**
* Replace Genesis loop with custom loop.
*/
function rock_custom_loop() {
if ( have_posts() ) {
while ( have_posts() ) {
the_post();
?>
<div class="w_one_fourth">
<div class="postimage">
<a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_post_thumbnail('category-thumb-2'); ?></a>
<div class="blackframe">
<h2><a href="<?php the_permalink(); ?>" title="<?php the_title_attribute(); ?>"><?php the_title(); ?></a></h2>
</div><!-- blackframe -->
</div><!-- postimage -->
</div><!-- griditemleft -->
<?php
}
do_action( 'genesis_after_endwhile' );
} else {
do_action( 'genesis_loop_else' );
}
wp_reset_query();
}
J’ai laissé le <!-- griditemleft -->commentaire, mais il n’y a pas griditemleftd’attribut class ou id.


0 commentaire