Comment puis-je limiter les caractères du titre de l’article wordpress dans la barre latérale ?
dans la barre latérale du modèle wordpress et les messages récents ou les blocs de commentaires récents :
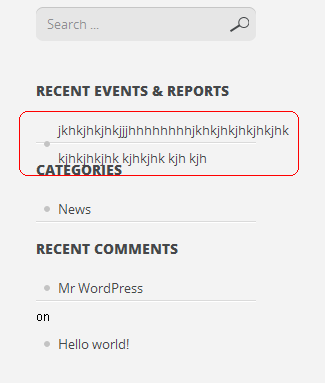
lorsque le titre a plus de 30 caractères, une nouvelle ligne est créée et son affichage n’est pas bon
vous pouvez voir cette image pour comprendre ce que je dis:
le style pour la barre latérale ul li est :
#body-right ul li a {
background: url("../images/blog-point1.png") no-repeat scroll 8px center rgba(0, 0, 0, 0);
color: #45484A;
display: block;
font: 13px/28px 'OpenSansRegular',Arial,sans-serif;
padding-left: 22px;
text-decoration: none;
}
sidebar style:
#body-right ul li {
background: url("../images/blog-body-right-line.png") no-repeat scroll center bottom rgba(0, 0, 0, 0);
direction: rtl;
height: 28px;
line-height: 28px;
list-style: none outside none;
text-align: right;
}
Alors, comment puis-je résoudre ce problème?
Solution n°1 trouvée
Vous pouvez utiliser la fonction PHP substr mais vous devez penser qu’il n’y a pas de chaîne de texte régulière comme celle-là, vous devriez essayer avec un simulateur loren ipsum pour le faire

0 commentaire