Comment personnaliser cette page wordpress ?
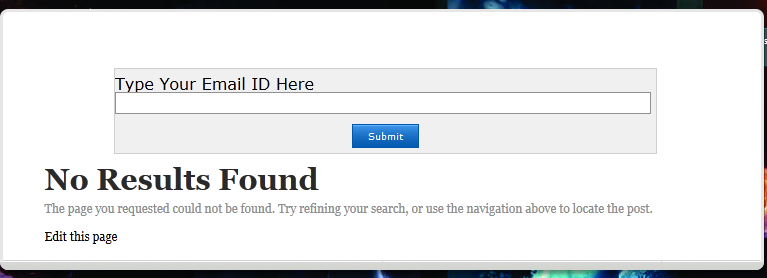
J’essaie de faire quelques changements dans une page wordpress. Je peux supprimer quelques éléments comme le nom de l’auteur et « en savoir plus » de la page, mais je pense que j’ai atteint ma limite et que je ne peux pas personnaliser davantage. Voici la capture d’écran de la page :
Je veux supprimer les résultats trouvés et les commentaires ci-dessous. J’ai essayé de comprendre le code mais impossible de le faire. Voici le code de la page :
<?php
/*
Template Name: Blog Page
*/
?>
<?php
$et_ptemplate_settings = array();
$et_ptemplate_settings = maybe_unserialize( get_post_meta($post->ID,'et_ptemplate_settings',true) );
$fullwidth = isset( $et_ptemplate_settings['et_fullwidthpage'] ) ? (bool) $et_ptemplate_settings['et_fullwidthpage'] : false;
$et_ptemplate_blogstyle = isset( $et_ptemplate_settings['et_ptemplate_blogstyle'] ) ? (bool) $et_ptemplate_settings['et_ptemplate_blogstyle'] : false;
$et_ptemplate_showthumb = isset( $et_ptemplate_settings['et_ptemplate_showthumb'] ) ? (bool) $et_ptemplate_settings['et_ptemplate_showthumb'] : false;
$blog_cats = isset( $et_ptemplate_settings['et_ptemplate_blogcats'] ) ? (array) $et_ptemplate_settings['et_ptemplate_blogcats'] : array();
$et_ptemplate_blog_perpage = isset( $et_ptemplate_settings['et_ptemplate_blog_perpage'] ) ? (int) $et_ptemplate_settings['et_ptemplate_blog_perpage'] : 10;
?>
<?php get_header(); ?>
<?php if ( have_posts() ) : while ( have_posts() ) : the_post(); ?>
<div class="entry<?php if($fullwidth) echo(' no_sidebar');?>">
<div class="entry-top"></div>
<?php get_template_part('includes/share'); ?>
<div class="post clearfix">
<div class="content clearfix">
<h1 class="title"><?php the_title(); ?></h1>
<div class="clear"></div>
<?php $thumb = '';
$width = 184;
$height = 184;
$classtext = '';
$titletext = get_the_title();
$thumbnail = get_thumbnail($width,$height,$classtext,$titletext,$titletext,false,'thumb');
$thumb = $thumbnail["thumb"]; ?>
<?php if($thumb <> '' && get_option('lightbright_page_thumbnails') == 'on') { ?>
<div class="thumb">
<?php print_thumbnail($thumb, $thumbnail["use_timthumb"], $titletext, $width, $height, $classtext); ?>
<span class="overlay"></span>
</div> <!-- end .thumb -->
<?php }; ?>
<?php the_content(); ?>
<?php wp_link_pages(array('before' => '<p><strong>'.esc_html__('Pages','LightBright').':</strong> ', 'after' => '</p>', 'next_or_number' => 'number')); ?>
<div id="et_pt_blog">
<?php $cat_query = '';
if ( !empty($blog_cats) ) $cat_query = '&cat=' . implode(",", $blog_cats);
else echo '<!-- blog category is not selected -->'; ?>
<?php
$et_paged = is_front_page() ? get_query_var( 'page' ) : get_query_var( 'paged' );
?>
<?php query_posts("showposts=$et_ptemplate_blog_perpage&paged=" . $et_paged . $cat_query); ?>
<?php if (have_posts()) : while (have_posts()) : the_post(); ?>
<div class="et_pt_blogentry clearfix">
<h2 class="et_pt_title"><a href="<?php the_permalink(); ?>"><?php the_title(); ?></a></h2>
<p class="et_pt_blogmeta"><?php esc_html_e('Posted','LightBright'); ?> <?php esc_html_e('by','LightBright'); ?> <?php the_author_posts_link(); ?> <?php esc_html_e('on','LightBright'); ?> <?php the_time(get_option('lightbright_date_format')) ?> <?php esc_html_e('in','LightBright'); ?> <?php the_category(', ') ?> | <?php comments_popup_link(esc_html__('0 comments','LightBright'), esc_html__('1 comment','LightBright'), '% '.esc_html__('comments','LightBright')); ?></p>
<?php $thumb = '';
$width = 184;
$height = 184;
$classtext = '';
$titletext = get_the_title();
$thumbnail = get_thumbnail($width,$height,$classtext,$titletext,$titletext);
$thumb = $thumbnail["thumb"]; ?>
<?php if ( $thumb <> '' && !$et_ptemplate_showthumb ) { ?>
<div class="et_pt_thumb alignleft">
<?php print_thumbnail($thumb, $thumbnail["use_timthumb"], $titletext, $width, $height, $classtext); ?>
<a href="<?php the_permalink(); ?>"><span class="overlay"></span></a>
</div> <!-- end .thumb -->
<?php }; ?>
<?php if (!$et_ptemplate_blogstyle) { ?>
<p><?php truncate_post(550);?></p>
<a href="<?php the_permalink(); ?>" class="readmore"><span><?php esc_html_e('read more','LightBright'); ?></span></a>
<?php } else { ?>
<?php
global $more;
$more = 0;
?>
<?php the_content(); ?>
<?php } ?>
</div> <!-- end .et_pt_blogentry -->
<?php endwhile; ?>
<div class="page-nav clearfix">
<?php if(function_exists('wp_pagenavi')) { wp_pagenavi(); }
else { ?>
<?php get_template_part('includes/navigation'); ?>
<?php } ?>
</div> <!-- end .entry -->
<?php else : ?>
<?php get_template_part('includes/no-results'); ?>
<?php endif; wp_reset_query(); ?>
</div> <!-- end #et_pt_blog -->
<?php edit_post_link(esc_html__('Edit this page','LightBright')); ?>
</div> <!-- end .content -->
<div class="entry-bottom-top"></div>
</div> <!-- end .post -->
<div class="entry-bottom"></div>
</div> <!-- end .entry -->
<?php endwhile; endif; ?>
</div> <!-- end #main-area -->
<?php if (!$fullwidth) get_sidebar(); ?>
<?php get_footer(); ?>
Quelqu’un peut-il m’aider à apporter des modifications à ce code pour supprimer la partie inutile de la page ?
Solution n°1 trouvée
supprimez cette partie à la ligne 104 :
<?php else : ?>
<?php get_template_part('includes/no-results'); ?>
Solution n°2 trouvée
<?php get_template_part('includes/no-results'); ?>
Remplacez cette partie de votre page par le contenu de votre choix pour « Aucun résultat » ou modifiez le no-results templatedans include.
Solution n°3 trouvée
Recherchez les éléments suivants autour de la ligne 104 et supprimez ces lignes :
<?php else : ?>
<?php get_template_part('includes/no-results'); ?>

0 commentaire