Comment obtenir des données de publication personnalisées wordpress en json?
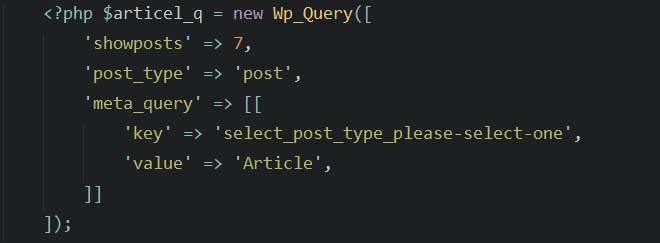
Dans mon fichier de modèle, je récupère les données de publication personnalisées comme celle-ci,

Au départ, je récupère 7 messages, je dois créer un bouton Lire plus sous le message, qui récupèrera plus de 7 messages de la table de base de données wp, lorsque quelqu’un cliquera dessus.
Mais je ne sais pas comment faire, je veux savoir,
- Dans la méthode jquery get, quel fichier php j’appelle pour les données,
- Comment ou quel script exact je vais écrire dans ce fichier php.
Solution n°1 trouvée
Ici, j’ai ajouté une idée approximative de la façon dont vous pouvez écrire votre code:
Créez une fonction ajax dans function.php et transmettez-lui la valeur de décalage via un appel ajax et ajoutez simplement les données reçues dans votre section d’affichage.
voici un exemple de création de fonction ajax :
add_action('wp_ajax_nopriv_cyt_ajax_search','cyt_ajax_search');
add_action('wp_ajax_cyt_ajax_search','cyt_ajax_search');
function cyt_ajax_search(){
$offset = $_POST['offset'];
$args = array (
'post_type' => 'post',
'posts_per_page' =>7
'offset'=>$offset,
'meta_query' =>..........
);
$query = new WP_Query($args);
if($query->have_posts() ) :
while ( $query->have_posts() ) : $query->the_post();
endwhile;
wp_reset_postdata();
endif;
}
// Code frontal, en cliquant sur le bouton, il calera la fonction ajax et transmettra la valeur de décalage, à chaque clic, vous devez augmenter la valeur de 7 (au cas où vous voudriez charger 7 messages uniquement) et vérifier combien de messages il reste et si la valeur de décalage dépasse le nombre total de données comptées à afficher par la requête wp, masquez simplement le bouton
<div class= »snippet » data-lang= »js » data-hide= »false » data-console= »true » data-babel= »false »>
<div id ="esiSection"></div>
<span click="loadmore" data-offset='0'>Click here</span>
jQuery('.loadmore').click(function(){
var offset = parseInt(jQuery(this).attr('data-offset'));
jQuery.ajax({
url: '<?php echo admin_url('admin-ajax.php'); ?>',
type: 'POST',
data: {
'action' : 'cyt_ajax_search',
'offset' : offset ,
},
success: function(response) {
jQuery('#resiSection').append(response);
offset = offset + 7;
},
error: function(error){
console.log(error);
}
});
});
0 commentaire