Comment faire un lien « lire la suite » dans le widget wordpress ?
Je suis nouveau sur wordpress. Je souhaite créer un lien « en savoir plus » vers un article détaillé, car il est parfois trop long. Comment puis-je le faire? Aidez-moi s’il vous plaît.
Ma photo:
Mon code : notre_équipe.php
<?php
echo '<section class="our-team" id="team">';
echo '<div class="container">';
echo '<div class="section-header">';
$zerif_ourteam_title = get_theme_mod('zerif_ourteam_title',__('YOUR TEAM','zerif-lite'));
if( !empty($zerif_ourteam_title) ):
echo '<h2 class="dark-text">'.$zerif_ourteam_title.'</h2>';
endif;
$zerif_ourteam_subtitle = get_theme_mod('zerif_ourteam_subtitle',__('Prove that you have real people working for you, with some nice looking profile pictures and links to social media.','zerif-lite'));
if( !empty($zerif_ourteam_subtitle) ):
echo '<div class="section-legend">'.$zerif_ourteam_subtitle.'</div>';
endif;
echo '</div>';
if(is_active_sidebar( 'sidebar-ourteam' )):
echo '<div class="row" data-scrollreveal="enter left after 0s over 0.1s">';
dynamic_sidebar( 'sidebar-ourteam' );
echo '</div> ';
else:
echo '<div class="row" data-scrollreveal="enter left after 0s over 0.1s">';
the_widget( 'zerif_team_widget','name=ASHLEY SIMMONS&position=Project Manager&description=Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc dapibus, eros at accumsan auctor, felis eros condimentum quam, non porttitor est urna vel neque&fb_link=#&tw_link=#&bh_link=#&db_link=#&ln_link=#&image_uri='.get_template_directory_uri().'/images/team1.png', array('before_widget' => '', 'after_widget' => '') );
the_widget( 'zerif_team_widget','name=TIMOTHY SPRAY&position=Art Director&description=Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc dapibus, eros at accumsan auctor, felis eros condimentum quam, non porttitor est urna vel neque&fb_link=#&tw_link=#&bh_link=#&db_link=#&ln_link=#&image_uri='.get_template_directory_uri().'/images/team2.png', array('before_widget' => '', 'after_widget' => '') );
the_widget( 'zerif_team_widget','name=TONYA GARCIA&position=Account Manager&description=Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc dapibus, eros at accumsan auctor, felis eros condimentum quam, non porttitor est urna vel neque&fb_link=#&tw_link=#&bh_link=#&db_link=#&ln_link=#&image_uri='.get_template_directory_uri().'/images/team3.png', array('before_widget' => '', 'after_widget' => '') );
the_widget( 'zerif_team_widget','name=JASON LANE&position=Business Development&description=Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nunc dapibus, eros at accumsan auctor, felis eros condimentum quam, non porttitor est urna vel neque&fb_link=#&tw_link=#&bh_link=#&db_link=#&ln_link=#&image_uri='.get_template_directory_uri().'/images/team4.png', array('before_widget' => '', 'after_widget' => '') );
echo '</div>';
endif;
echo '</div>';
echo '</section>';
Solution n°1 trouvée
Tout d’abord, préparez la page de destination .
Vous voulez créer un lien « en savoir plus », et il doit mener quelque part. Si vous avez déjà ce « quelque part », ignorez cette étape.
Commencez par créer une page WordPress habituelle. Nommez-le « Équipe », « À propos de nous » ou quelque chose comme ça. Évidemment, cette page devrait contenir des informations sur chaque membre de l’équipe. Enveloppez des informations sur chaque personne dans div avec un identifiant unique (j’utiliserais une variante de nom pour cela):
<div id="ashley">
... About Ashley HTML
</div>
Mémoriser l’adresse de la page (elle s’affiche sous le champ Titre).
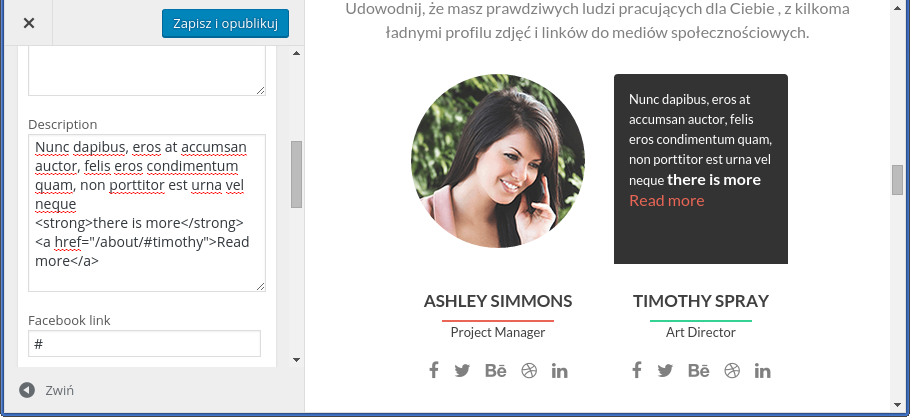
Ensuite, modifiez les widgets .
À l’endroit que vous avez capturé dans votre capture d’écran, vous pouvez cliquer sur ces flèches vers le bas pour modifier les informations sur chaque personne sur la page principale. La plupart des champs n’autorisent pas le HTML dans le contenu, mais Position et Description sont des exceptions [1] . Vous pouvez inclure votre lien tant que vous êtes capable d’écrire du HTML à la main.
Suivez simplement ce modèle :
<a href="[address of page]#[id of person]">Read more</a>
Où:
[address of page]est l’adresse de la page que vous avez créée à la première étape (/team/,/about-us/ou quelque chose)[id of person]est le contenu de l’idattribut de div qui contient des informations sur une personne particulière (ashleyetc.)- N’oubliez pas le signe dièse (
#) entre !
Voici à quoi peut ressembler le contenu du widget :
Enfin, vérifiez le contenu de la description .
Vous avez dit que la description est « parfois trop longue ». Le problème est que vous n’avez qu’un contrôle très limité sur la façon dont vos utilisateurs verront votre page. Un texte d’une longueur acceptable pour vous peut se retrouver trop long sur un appareil mobile, en raison de la largeur limitée de la fenêtre d’affichage.
Je vous suggère de recourir à une courte description sur la page principale et de fournir un texte plus long sur une page séparée. De cette façon, vous vous assurerez également que chaque membre de l’équipe dispose d’un lien « En savoir plus » sur la page principale et que la page séparée ne manque personne.
Un énorme inconvénient de cette méthode est qu’elle est entièrement manuelle. Il est de votre responsabilité de garder les deux pages synchronisées. Ceci est particulièrement important si jamais vous décidez de changer la composition de l’équipe ou si un membre de l’équipe change de nom. Vous devez également vous assurer que la même image est utilisée aux deux endroits.
Cela est nécessaire, car ce thème utilise des widgets pour générer ces données sur la page principale, et les widgets sont des éléments qui affichent du contenu où qu’ils soient placés. Il n’y a pas de page associée au widget donc, par défaut, il n’y a nulle part où vous pouvez envoyer vos utilisateurs.
Bien sûr, il est possible de générer dynamiquement la page « À propos » ou de modifier la page principale pour afficher autre chose que des widgets, mais cela sort probablement du cadre de la réponse simple sur ce site.
[1] Le contenu de ces champs est parcouru wp_filter_post_ksesavant d’être affiché. Cette fonction supprime toutes les balises qui ne sont pas présentes dans $allowedposttagsle tableau global. Ce tableau peut être remplacé par CUSTOM_TAGSune constante et les plugins sont autorisés à le modifier .


0 commentaire