WordPress : Comment éditer la page d’archive du thème Divi ?
Je suis un codeur wordpress assez décent. Je suis peut-être stupide, mais je n’arrive pas à comprendre comment modifier la disposition du module de blog Divi… essentiellement archive.phppour le thème Divi – il ne semble pas en avoir.
Ce que je veux faire, c’est changer le HTML du blog lorsqu’il est ajouté au constructeur de page Divi en tant que module… Comment dois-je procéder pour éditer le code pour cela ?
(J’ai cherché partout et ils parlent tous de modifications CSS, mais je souhaite également modifier le code HTML généré).
Merci!
EDIT : Pour clarifier ma question, je recherche une aide spécifique avec DIVI. J’ai une bonne compréhension de WordPress et connais la structure hiérarchique habituelle. Ma question pour Divi concerne davantage le module de blog que vous ajoutez au Page Builder – c’est le morceau dont je veux modifier la sortie HTML.
Toutes les recherches Google (et stackoverflow !) Me dirigent uniquement vers les modifications CSS, mais je souhaite modifier la sortie HTML de ce générateur de page (ce qui, je suppose, utilise un code court)
Solution n°1 trouvée
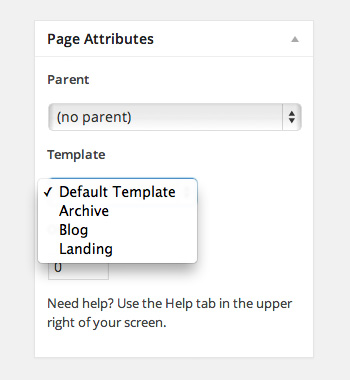
Il y a généralement une page (sous pages dans WordPress) qui a un modèle « Archive ». Vérifiez-le et modifiez ce modèle.

Vous pouvez en savoir plus sur les modèles de page (et peut-être même créer le vôtre, si vous le souhaitez) ici – https://www.elegantthemes.com/blog/resources/an-introduction-to-wordpress-page-templates
Solution n°2 trouvée
Il y a généralement une page (sous pages dans WordPress) qui a un modèle « Archive ». Vérifiez-le et modifiez ce modèle.
Vous pouvez en savoir plus sur les modèles de page (et peut-être même créer le vôtre, si vous le souhaitez) ici – https://www.elegantthemes.com/blog/resources/an-introduction-to-wordpress-page-templates
Solution n°3 trouvée
- Faire une copie du fichier index.php du thème parent Divi
- Collez le fichier dans le répertoire de votre thème enfant
- Changez le nom du fichier en archive.php
- Modifiez le html/php selon vos besoins
Cela devrait fonctionner 🙂
Solution n°4 trouvée
Vous pouvez utiliser Divi Builder pour les pages de catégories ou les pages de catégories personnalisées.
Il vous suffit de vous rendre dans Divi > Theme Builder. Ensuite, allez dans un nouveau modèle et sélectionnez la page d’archive dont vous avez besoin. Enfin, vous pouvez ajouter du contenu personnalisé dans le générateur dans l’en-tête, le corps ou le pied de page. Ce contenu sera disponible dans les pages d’archives que vous avez sélectionnées.

0 commentaire