Comment ajouter une image au thème personnalisé lui-même dans wordpress ?
Je cherche un moyen (une fonction ou un filtre) pour ajouter une image à mon thème personnalisé sur WordPress. J’ai essayé de chercher des moyens sur Google et ici sur SO mais je n’ai pas trouvé de réponse.
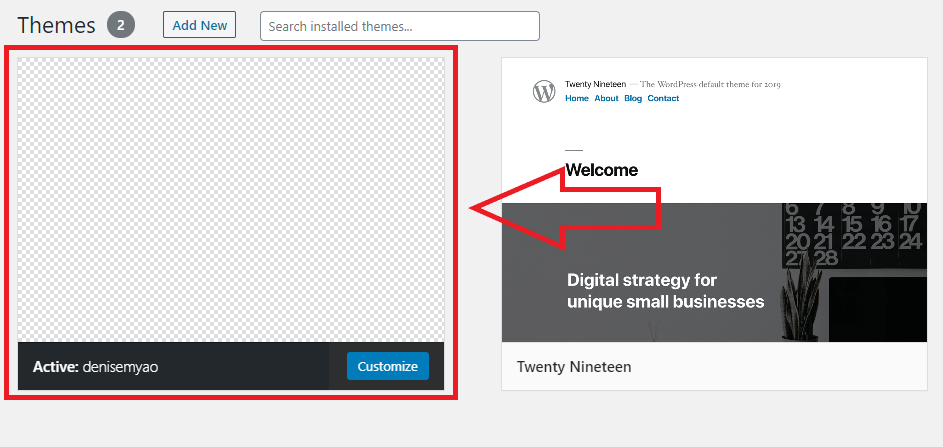
Tout ce que j’obtiens est « Comment ajouter une image/un logo sur mon thème personnalisé », mais cela montre simplement comment ajouter un logo personnalisé à utiliser sur l’en-tête, le pied de page, la page de connexion, etc. Ce que j’essaie de rechercher est un façon d’ajouter une image au thème lui-même comme dans le thème Twenty Nineteen ci-dessous.
J’ai vérifié le code du thème Twenty Nineteen pour voir comment cela a été fait, mais je n’arrive pas à trouver la partie où ils ont ajouté le code à la fonction/filtre/commentaire css de l’image du thème.
Je ne suis pas nouveau dans la création de thèmes personnalisés dans WordPress. Je suis déjà familiarisé avec l’utilisation de filtres et la création de fonctions pour personnaliser le thème. Je sais que je peux utiliser le support de thème de logo personnalisé dans WordPress pour l’image, mais je n’ai aucune idée de comment je peux l’utiliser (s’il s’agit d’une fonction ou d’un filtre). J’ai juste besoin d’aide avec celui-ci. Merci d’avance! 🙂
Solution n°1 trouvée
Nommez simplement l’image en tant que screenshot.png [la taille d’image recommandée (actuellement) est de 1200px de large sur 900px] et placez-la dans le répertoire de niveau supérieur du thème (où se trouve le fichier style.css)
Référence : https://codex.wordpress.org/Theme_Development#Screenshot

0 commentaire