WordPress : Ajouter un widget d’icône de médias sociaux au personnalisateur
Comment puis-je ajouter un widget Customizer pour ajouter des icônes de médias sociaux avec des liens vers leurs profils de médias sociaux ? Pour le clarifier, j’ai créé quelques images avec l’élément inspect.
Je veux avoir une section comme celle-ci, avec un bouton d’ ajout de widget :

Lorsque vous cliquez dessus, l’utilisateur verra le widget Social Media :

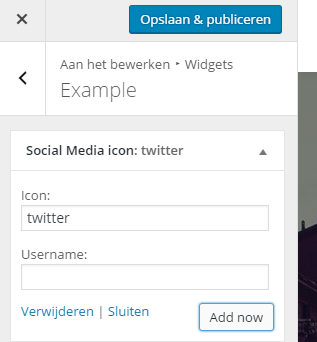
L’utilisateur clique dessus et obtient le formulaire suivant :

Qu’est-ce que j’ai essayé ? J’ai essayé les exemples sur la page de l’API des widgets et j’ai essayé register_sidebar:
function arphabet_widgets_init() {
register_sidebar( array(
'name' => 'Social Media button',
'id' => 'smb',
'before_widget' => '<div>',
'after_widget' => '</div>',
) );
register_sidebar( array(
'name' => 'Link button',
'id' => 'lb',
'before_widget' => '<div>',
'after_widget' => '</div>',
) );
class My_Widget extends WP_Widget {
public function __construct() {
$widget_ops = array(
'classname' => 'my_widget',
'description' => 'Adds a new Social Media button',
);
parent::__construct( 'my_widget', 'Social Media button', $widget_ops );
}
public function widget( $args, $instance ) {
echo $args['before_widget'];
if ( ! empty( $instance['title'] ) ) {
echo $args['before_title'] . apply_filters( 'widget_title', $instance['title'] ) . $args['after_title'];
}
echo __( esc_attr( 'Hello, World!' ), 'text_domain' );
echo $args['after_widget'];
}
public function form( $instance ) {
$title = ! empty( $instance['title'] ) ? $instance['title'] : __( 'New title', 'text_domain' );
?>
<p>
<label for="<?php echo esc_attr( $this->get_field_id( 'title' ) ); ?>"><?php _e( esc_attr( 'Title:' ) ); ?></label>
<input class="widefat" id="<?php echo esc_attr( $this->get_field_id( 'title' ) ); ?>" name="<?php echo esc_attr( $this->get_field_name( 'title' ) ); ?>" type="text" value="<?php echo esc_attr( $title ); ?>">
</p>
<?php
}
public function update( $new_instance, $old_instance ) {
$instance = array();
$instance['title'] = ( ! empty( $new_instance['title'] ) ) ? strip_tags( $new_instance['title'] ) : '';
return $instance;
}
}
register_widget( 'My_Widget' );
}
add_action( 'widgets_init', 'arphabet_widgets_init' );
Mais cela n’a pas ajouté de bouton « Ajouter un widget » à la section Widget du personnalisateur. Je ne sais pas comment je devrais résoudre ce problème.
Solution n°1 trouvée
Salut, vous pouvez créer un plugin pour cela
<?php
/*
Plugin Name: Adlivetech Social Profile Widget
Plugin URI: http://adlivetech.com
Description: Links to Author social media profile
Author: Rohit Kaushik
Author URI: http://adlivetech.com
*/
/**
* Adds Adlivetech_Social_profile widget.
*/
class Adlivetech_Social_profile extends WP_Widget {
/**
* Register widget with WordPress.
*/
function __construct() {
parent::__construct(
'Adlivetech_Social_profile',
__('Social Networks Profiles', 'translation_domain'), // Name
array('description' => __('Links to Author social media profile', 'translation_domain'),)
);
}
/**
* Front-end display of widget.
*
* @see WP_Widget::widget()
*
* @param array $args Widget arguments.
* @param array $instance Saved values from database.
*/
public function widget($args, $instance) {
$title = apply_filters('widget_title', $instance['title']);
$facebook = $instance['facebook'];
$twitter = $instance['twitter'];
$google = $instance['google'];
$linkedin = $instance['linkedin'];
$instagram = $instance['instagram'];
// social profile link
$facebook_profile = '<a target="_blank" class="facebook" href="' . $facebook . '"><i class="fa fa-facebook"></i></a>';
$twitter_profile = '<a target="_blank" class="twitter" href="' . $twitter . '"><i class="fa fa-twitter"></i></a>';
$google_profile = '<a target="_blank" class="google" href="' . $google . '"><i class="fa fa-google-plus"></i></a>';
$linkedin_profile = '<a target="_blank" class="linkedin" href="' . $linkedin . '"><i class="fa fa-linkedin"></i></a>';
$instagram_profile = '<a target="_blank" class="instagram" href="' . $instagram . '"><i class="fa fa-instagram"></i></a>';
echo $args['before_widget'];
if (!empty($title)) {
echo $args['before_title'] . $title . $args['after_title'];
}
echo '<div class="social-icons">';
echo (!empty($facebook) ) ? $facebook_profile : null;
echo (!empty($twitter) ) ? $twitter_profile : null;
echo (!empty($google) ) ? $google_profile : null;
echo (!empty($linkedin) ) ? $linkedin_profile : null;
echo (!empty($instagram) ) ? $instagram_profile : null;
echo '</div>';
echo $args['after_widget'];
}
/**
* Back-end widget form.
*
* @see WP_Widget::form()
*
* @param array $instance Previously saved values from database.
*/
public function form($instance) {
isset($instance['title']) ? $title = $instance['title'] : null;
empty($instance['title']) ? $title = 'My Social Profile' : null;
isset($instance['facebook']) ? $facebook = $instance['facebook'] : null;
isset($instance['twitter']) ? $twitter = $instance['twitter'] : null;
isset($instance['google']) ? $google = $instance['google'] : null;
isset($instance['linkedin']) ? $linkedin = $instance['linkedin'] : null;
isset($instance['instagram']) ? $instagram = $instance['instagram'] : null;
?>
<p>
<label for="<?php echo $this->get_field_id('title'); ?>"><?php _e('Title:'); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id('title'); ?>" name="<?php echo $this->get_field_name('title'); ?>" type="text" value="<?php echo esc_attr($title); ?>">
</p>
<p>
<label for="<?php echo $this->get_field_id('facebook'); ?>"><?php _e('Facebook:'); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id('facebook'); ?>" name="<?php echo $this->get_field_name('facebook'); ?>" type="text" value="<?php echo esc_attr($facebook); ?>">
</p>
<p>
<label for="<?php echo $this->get_field_id('twitter'); ?>"><?php _e('Twitter:'); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id('twitter'); ?>" name="<?php echo $this->get_field_name('twitter'); ?>" type="text" value="<?php echo esc_attr($twitter); ?>">
</p>
<p>
<label for="<?php echo $this->get_field_id('google'); ?>"><?php _e('Google+:'); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id('google'); ?>" name="<?php echo $this->get_field_name('google'); ?>" type="text" value="<?php echo esc_attr($google); ?>">
</p>
<p>
<label for="<?php echo $this->get_field_id('linkedin'); ?>"><?php _e('Linkedin:'); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id('linkedin'); ?>" name="<?php echo $this->get_field_name('linkedin'); ?>" type="text" value="<?php echo esc_attr($linkedin); ?>">
</p>
<p>
<label for="<?php echo $this->get_field_id('instagram'); ?>"><?php _e('Instagram:'); ?></label>
<input class="widefat" id="<?php echo $this->get_field_id('instagram'); ?>" name="<?php echo $this->get_field_name('instagram'); ?>" type="text" value="<?php echo esc_attr($instagram); ?>">
</p>
<?php
}
/**
* Sanitize widget form values as they are saved.
*
* @see WP_Widget::update()
*
* @param array $new_instance Values just sent to be saved.
* @param array $old_instance Previously saved values from database.
*
* @return array Updated safe values to be saved.
*/
public function update($new_instance, $old_instance) {
$instance = array();
$instance['title'] = (!empty($new_instance['title']) ) ? strip_tags($new_instance['title']) : '';
$instance['facebook'] = (!empty($new_instance['facebook']) ) ? strip_tags($new_instance['facebook']) : '';
$instance['twitter'] = (!empty($new_instance['twitter']) ) ? strip_tags($new_instance['twitter']) : '';
$instance['google'] = (!empty($new_instance['google']) ) ? strip_tags($new_instance['google']) : '';
$instance['linkedin'] = (!empty($new_instance['linkedin']) ) ? strip_tags($new_instance['linkedin']) : '';
$instance['instagram'] = (!empty($new_instance['instagram']) ) ? strip_tags($new_instance['instagram']) : '';
return $instance;
}
}
// register Adlivetech_Social_profile widget
function register_Adlivetech_Social_profile() {
register_widget('Adlivetech_Social_profile');
}
add_action('widgets_init', 'register_Adlivetech_Social_profile');
// enqueue css stylesheet
function Adlivetech_Social_profile_widget_css() {
wp_enqueue_style('social-profile-widget', plugins_url('designmodo-social-profile-widget.css', __FILE__));
}
add_action('wp_enqueue_scripts', 'Adlivetech_Social_profile_widget_css');
Solution n°2 trouvée
Votre widget est correct, mais le problème est que le personnalisateur n’affiche pas l’option de la barre latérale s’il n’y a pas de barre latérale appelée sur la page de visualisation actuelle.
Vous avez enregistré les deux barres latérales mais ne les avez appelées nulle part dans le modèle de page que vous voyez dans le personnalisateur.
Utilisez dynamic_sidebarla fonction et appelez votre barre latérale quelque part dans le modèle.
Exemple:-
dynamic_sidebar( 'smb' ); //For social media buttons sidebar
/* OR/AND */
dynamic_sidebar( 'lb' ); //For link button sidebar
0 commentaire