Formulaire de contact WordPress 7 numéro Colspan
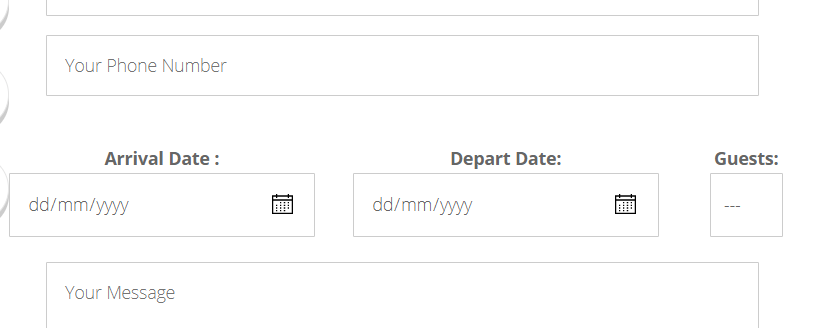
J’essaie de regrouper 3 de mes champs dans une seule ligne en utilisant la col-sm-4classe, mais j’ai des problèmes avec l’affichage de la ligne. Il apparaît décentré et non dans la colonne comme indiqué ci-dessous.
Le code de mon formulaire est le suivant :
<div class="hb-comment__form">
<h3 class="h3-header">Make a Booking</h3>
<div class="row">
[response]
<div class="col-sm-12">
[text* your-name class:input__field class:size-2 placeholder "Your Name"]
</div>
<div class="col-sm-12">
[email* your-email class:input__field class:type-2 class:size-2
placeholder "Your Email"]
</div>
<div class="col-sm-12">
[tel* telephone_number class:input__field class:type-2 class:size-2
placeholder "Your Phone Number"]
</div>
<div class="row">
<div class="contactFormPickers">
<div class="row">
<div class="col-sm-5">
<label>
Arrival Date :[date* Arrival_Date class:input__field class:type-2
class:size-2]
</label>
</div>
<div class="col-sm-5">
<label>
Depart Date: [date* Depart_Date class:input__field class:type-2
class:size-2]
</label>
</div>
<div class="col-sm-2">
<label >
Guests: <br />
[select* no_of_guests class:input__field class:type-2 class:size-2 class:guest-picker include_blank "2" "3" "4" "5" "6" "7" "8" "9" "10"]
</label>
</div>
</div>
</div>
</div>
</div>
[textarea* your-message class:input__field class:type-2 class:size-2
placeholder x5 "Your Message"] [recaptcha] [submit class:btn class:mb-0
class:btn--normal class:btn--md "Submit Booking"]
Et la classe CSS personnalisée « contactFormPickers » est la suivante :
.contactFormPickers{
text-align:center;
margin: auto 0;
}
Toute aide pour résoudre le problème ci-dessus serait grandement appréciée
Solution n°1 trouvée
Il s’agit donc apparemment d’un problème d’amorçage. Vous encapsulez ces trois éléments deux fois dans .rowdes éléments (qui ajoutent certains paramètres de marge et de remplissage) – Vous devez effacer au moins un de ces .rowcalques.
En outre, vous pouvez envisager d’effacer le .contactFormPickerscalque si vous n’en avez pas vraiment besoin.

0 commentaire