Comment réparer un menu flottant dans WordPress ?
Je lance un site Web vendredi et j’ai un problème avec le menu supérieur qui flotte – plutôt que de se fixer en haut – pour des raisons qui me dépassent.
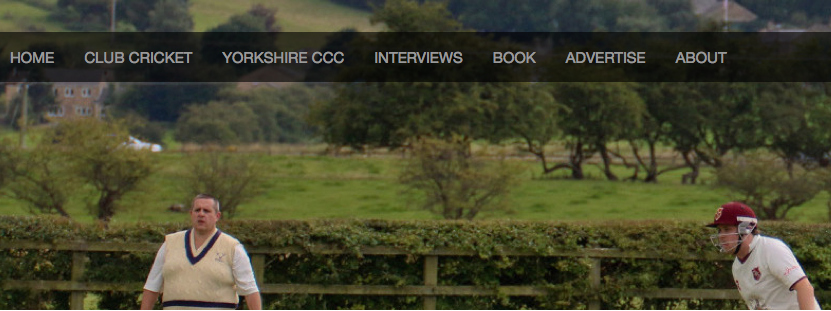
Malheureusement, vous pouvez voir un peu de la photo d’en-tête entre le haut du menu et le haut de la page sur un bureau.
Voici l’URL et j’ai inclus une image ci-dessous : http://cricketyorks.staging.wpengine.com
Toutes les suggestions de code que vous avez que je peux ajouter au css personnalisé dans le back-end de WordPress pour résoudre ce problème seraient vraiment appréciées.
Ce doit être quelque chose que j’ai modifié dans le passé car le thème (Arcade) a normalement un menu supérieur fixe. Merci – et à vous !
Solution n°1 trouvée
Merci pour la suggestion de code qui a résolu le problème. Ce que je n’avais pas remarqué, c’est que (également dans le css personnalisé d’un tweak précédent) le même code que ci-dessus mais en position : absolue. Je ne peux pas croire que je l’ai raté même si je n’aurais pas su le changer en « fixe » – mais c’est pourquoi cela ne fonctionnait pas. C’est pourquoi Stack Overflow est une aide géniale, rapide et précise en cas de besoin !
Solution n°2 trouvée
Vous utilisez ce CSS pour votre navigation
nav#site-navigation {
position: absolute;
}
Avec position:absolutevous pouvez définir la position d’un élément n’importe où sur la page mais vous ne pouvez pas fixer la position pour fixer la position dont vous avez besoin pour changer ce css position:fixedcomme ceci
nav#site-navigation {
position: fixed;
}

0 commentaire