Comment réparer le menu Ring sur le menu de la barre supérieure bloqué par Image dans WordPress?
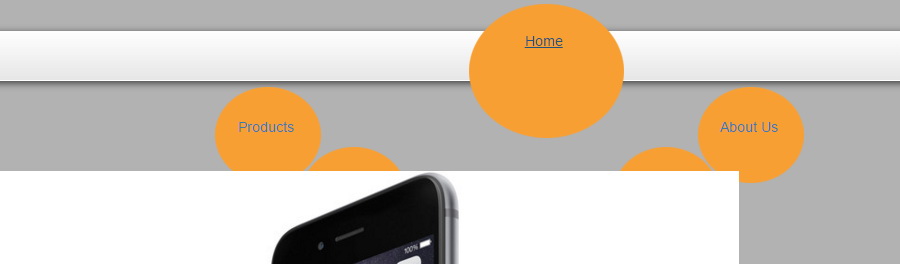
J’ai un problème pour créer un menu de sonnerie sur la barre supérieure dans mon propre thème wordpress qui a été bloqué par Iphone Image lorsque je survole le menu Ring comme la capture d’écran ci-dessous :
Voici le style CSS :
.ringMenu {
margin: -3% 0 0 31%;
width: 0;
display: block;
float: left;
/* clear: none; */
}
.navbar-default .ringMenu ul {
list-style: none;
position: relative;
display: block;
}
.ringMenu ul li {
-webkit-transition: width 0.3s ease-in-out;
-moz-transition: all 0.3s ease-in-out;
-o-transition: all 0.3s ease-in-out;
transition: width 0.3s ease-in-out;
display: block;
}
.ringMenu ul li a {
display: block;
width: 160px;
height: 160px;
background: url('http://i.imgur.com/pOvUHA6.png?1') no-repeat scroll right/ 97% 84%;
text-align: center;
line-height: 100px;
border-radius: 50px;
}
.ringMenu ul li.sub-ring {
-webkit-transform: translate;
-webkit-transition: all 1s ease-in-out;
-moz-transition: all 1s ease-in-out;
-o-transition: all 1s ease-in-out;
transition: all 1s ease-in-out;
display: block;
position: absolute;
top: 30px;
bottom: 0px;
left: 30px;
right: 0px;
opacity: 0;
}
.ringMenu:hover ul .sub-ring{opacity: 1;}
.ringMenu ul li.sub-ring a{
display: block;
width: 110px;
height: 115px;
}
/* top ring */
.ringMenu:hover ul li.top {
display: block;
top: 86px;
left: -213px;
}
/* Bottom ring */
.ringMenu:hover ul li.bottom{
display: block;
top: 175px;
left: -24px;
}
/* Right Ring */
.ringMenu:hover ul li.right {
top: 175px;
left: 83px;
}
/*Right2 Ring */
.ringMenu:hover ul li.right2{
top: 146px;
left: 185px;
}
/*Left Ring */
.ringMenu:hover ul li.left {
top: 146px;
left: -127px;
}
/* Left 2 Ring */
.ringMenu:hover ul li.left2 {
top: 86px;
left: 270px;
}
Pour plus de détails, veuillez consulter mon thème sur ce lien. Alors, comment puis-je résoudre ce problème ?
Merci avant
Solution n°1 trouvée
Ajoutez z-index:1 dans votre classe « .ringMenu ul li.sub-ring » pour que la classe ressemble à
.ringMenu ul li.sub-ring {
bottom: 0;
display: block;
left: 30px;
opacity: 0;
position: absolute;
right: 0;
top: 30px;
transition: all 1s ease-in-out 0s;
z-index: 1;
}
J’espère que cela résoudra votre problème.

0 commentaire